Portfolio sites are vital for freelancers working in the digital age. While all freelancers can hand out business cards and certain freelancers, such as photographers, can distribute physical portfolios to potential clients, a portfolio website provides a way for any freelancer in any industry to reach more clients on a global scale. It also provides a way for you to get creative with the information and intricate details you share about yourself and your work.
We published an article called How to Build a WordPress Portfolio Site recently. The article featured a section where we went over a few suggestions as to which elements and details you should add to your portfolio website, and we wanted to expand on that topic. We’re going to briefly recap what portfolio sites are and what purpose they serve before we dive deep into the topic of what to add to yours as well as what to add to individual portfolio items.
What is a Portfolio Site?
A portfolio site is an extension of a freelancer’s (or company’s) résumé. It provides a convenient way for potential clients to view your work while also allowing you to expand on your skills and services. This, however, isn’t the ultimate purpose of a portfolio website.
The ultimate purpose of a portfolio website is to provide a way for you to land more clients, whether that means freelance work, more clients for your agency or employment at a company. You should decide what you want to accomplish with your website before adding content to it.
Do you want to…
- …land more clients as a freelancer?
- …land more clients for your agency?
- …find employment?
Consider this before moving forward as it’ll affect the types of content and elements you add to your site as well as the way you implement them.
15 Most Important Features to Include on Your Portfolio Site
Let’s get right into our list. This is 15 most important features to include on your portfolio site ( mainly on the homepage but the rest of the site as well).
01. Design
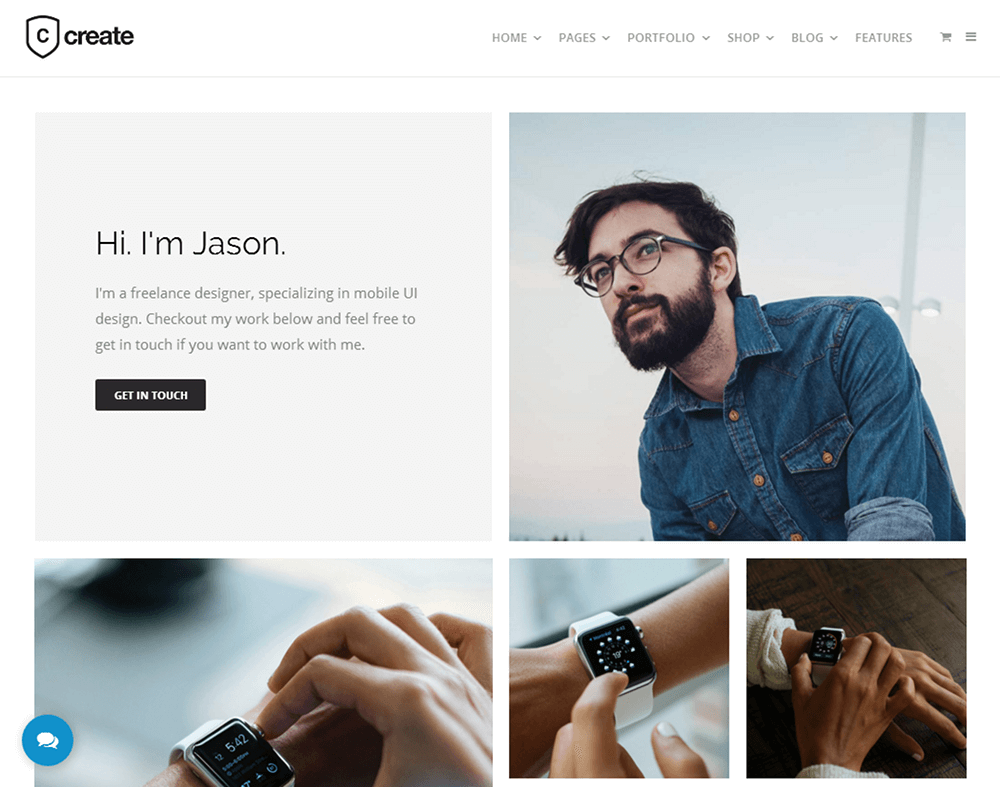
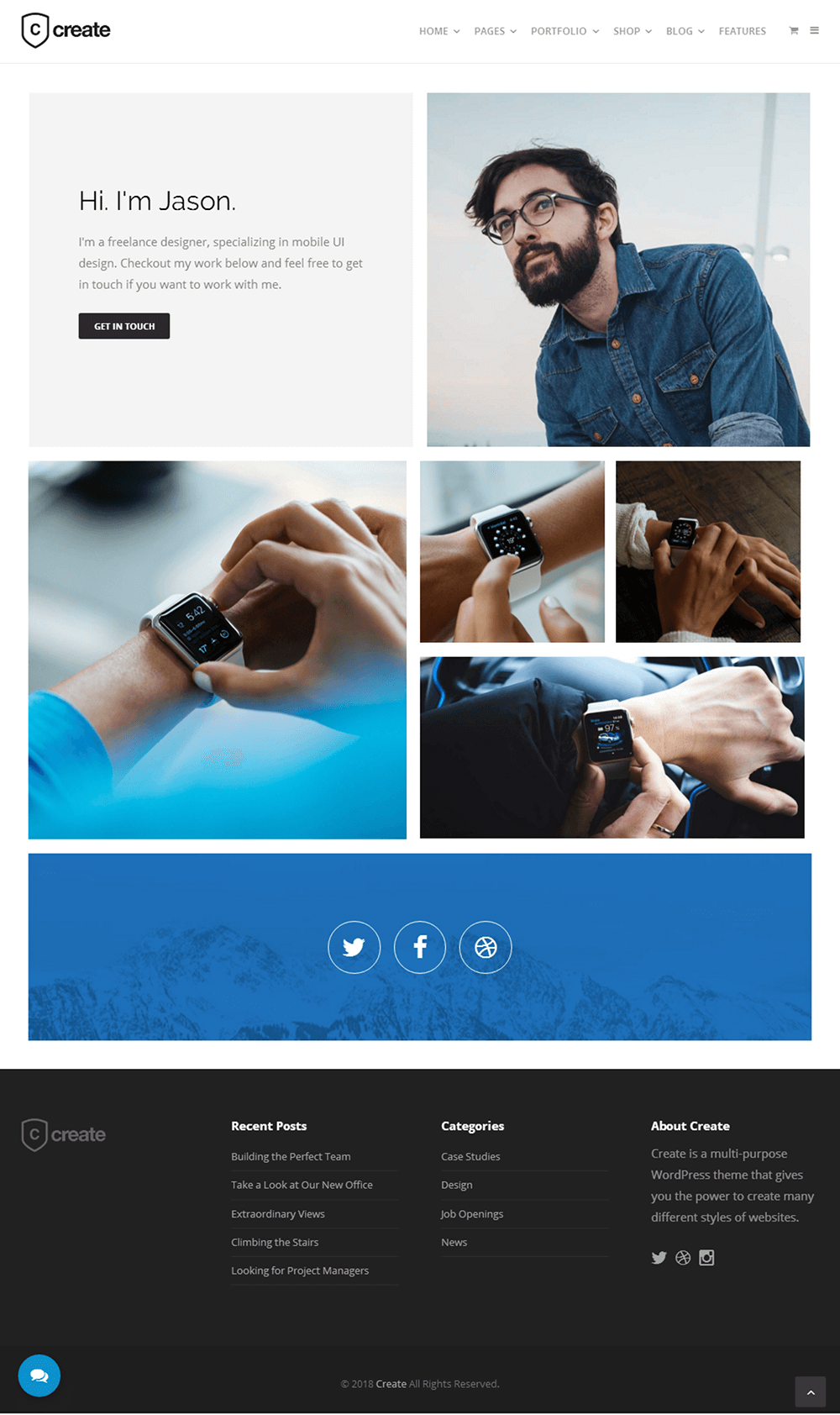
The design you choose can mean the difference between driving most customers away and inspiring most of them to bite. This is especially true if you’re a web designer as your website is an example of your work. Minimalism is definitely the way to go when it comes to portfolio sites. You’re trying to attract new customers with your work, therefore, you should choose a design that draws attention toward your portfolio and any information you list about your business, not away from them.
You don’t need to choose a white or bright color scheme, but you should use whitespace and stick to a maximum of three fonts. Your color scheme should contrast well, and your typography should have a dramatic flare that draws your eye to it. Also, try not to use animations that don’t serve a purpose.
Here’s an example of a portfolio site using a minimalist design. This is the Masonry demo in our Create theme.
02. Logo with Tagline
This doesn’t need to be complicated, and you can use a simple text-based logo that that displays your name. What’s important is your tagline as it can describe yourself and the services you provide with a quick, short phrase. This provides a quick way for visitors to decide if your services are right for them before they contact you.
Try to be short yet descriptive with your tagline. “Developer” is descriptive, but it’s not as descriptive as “WordPress developer.” In the same sense, “New York-based graphic designer” is more descriptive than “graphic designer.”
03. Call to Action
Refer back to the decision you made when you determined the purpose of your portfolio site. It’ll help you come up with calls to action for your site, particularly on the homepage. Are you trying to land more clients for your graphic design business? Using “Request a Quote” as your call to action would be appropriate.
Determine the purpose your portfolio site serves, and make sure the action you want customers to take on landing pages makes sense.
04. High-Quality Images
This ties into the first point we made about design. Always make sure you’re using the highest quality of images to represent your work. This isn’t only true for photographers, artists and graphic designers. Even if you don’t create visual works, you should still be using images for presentation purposes, and those images should be high in quality.
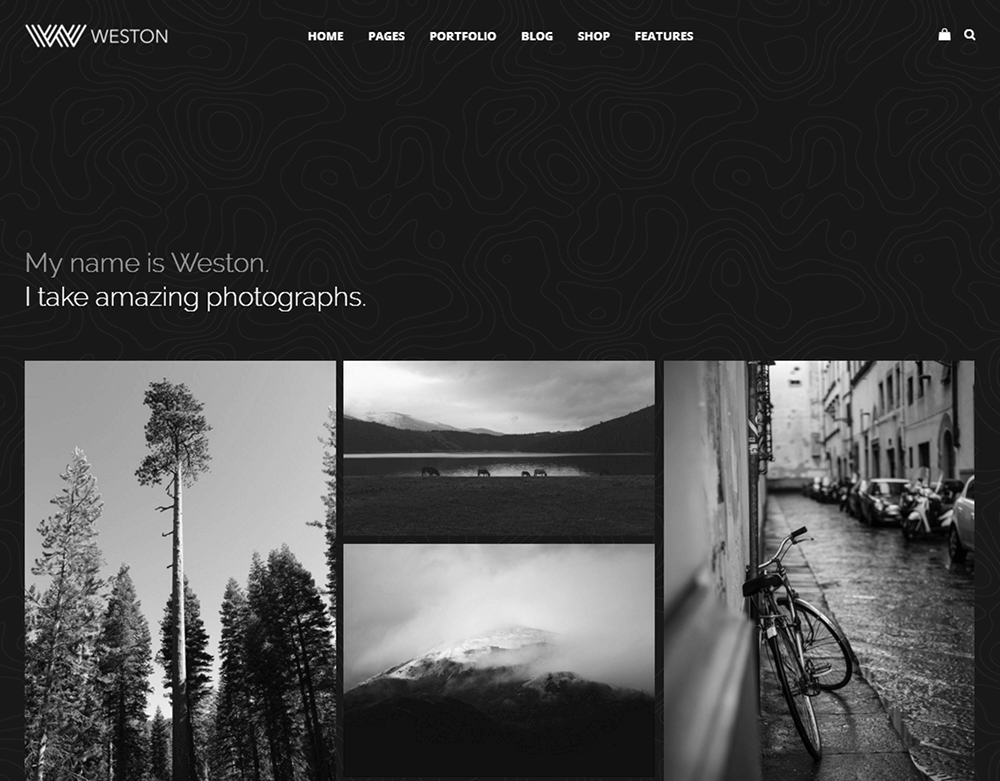
The images should also complement the rest of your site’s design. Take the Minimal Photography demo in our Weston theme, for example. It uses a dark color scheme, which complements the black-and-white photography in the demo’s portfolio beautifully.
05. Testimonials
You should get into the habit of requesting a testimonial from every client you work with. Craft your email in a tone that represents the working relationship you have with an individual client. If everything’s been business first, keep it professional. If you’ve broken through barriers and are quite friendly with a client, make it casual. Just remember to keep it short and only ask them to share a one to five-sentence summary of what it was like working with you. Reading and replying to this email is taking time out of their day. Be mindful of that.
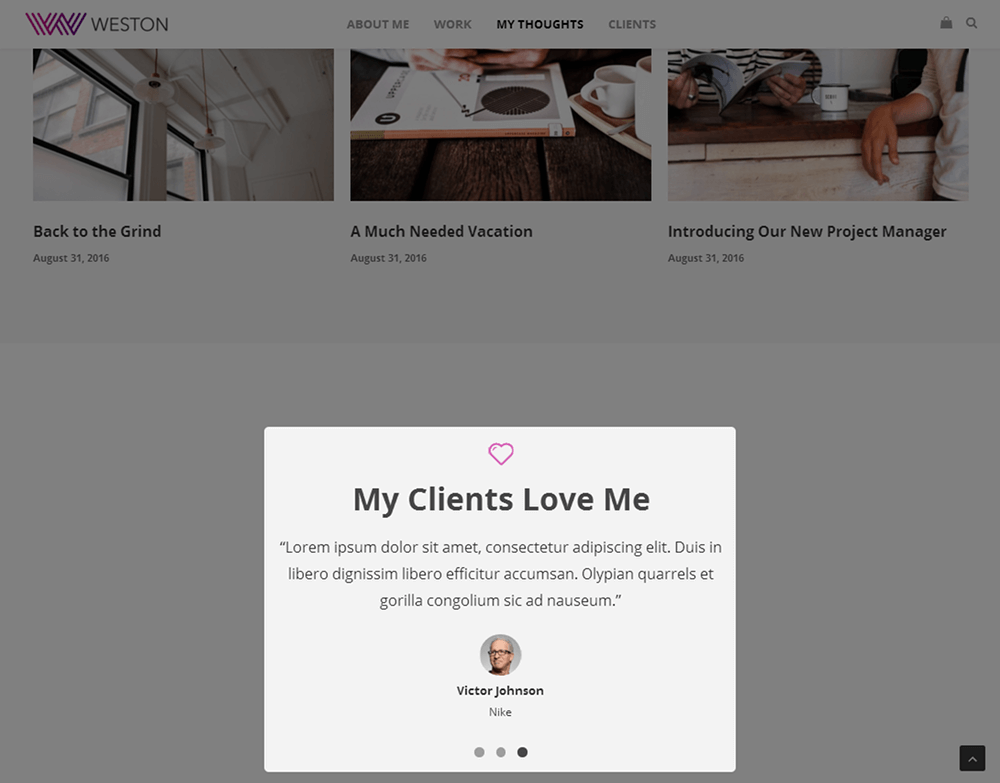
Showcase your best testimonials on the homepage. Most developers prefer to use sliders for this, but you can also use rows. Here’s an example of a testimonial slider in the Freelancer demo of our Weston theme.
06. Services
Sure, you may be a photographer or a web designer, but those likely aren’t the only services you provide to your customers. Designate a spot on your homepage that briefly lists the services you offer.
07. Contact Information
One surefire way to make sure customers don’t contact you for quotes is to make it impossible for them to actually go about doing that. Make things easy for them by inserting a contact form on your homepage or a link to your Contact page, at the very least.
Even if you do place a contact form on the homepage, make sure you actually create a real contact page. It’s best to name it “Hire Me” on a portfolio site, and it should be filled with the various ways clients can contact you. Be sure to include your business email address even if you use a contact form as some clients prefer it over forms.
You should also place a FAQ section on this page. More on this later.
08. Information About Yourself
Don’t underestimate the curiosity of potential clients. Some would love to learn your professional story about how you learned to do whatever it is you do as well as any official education/training, awards and recognitions you’ve picked up along the way. Don’t be afraid to break away from a professional tone to share your thoughts, feelings and opinions while you tell your story. You don’t need to tell your life story, but you should mention any obstacles you’ve overcome in your niche.
09. Content
Producing content related to your niche is one of the best ways to establish yourself as an authoritative presence on a particular topic. Content marketing also provides a wonderful way for you to grow your audience.
Blogs are the traditional way to go, but what happens if you aren’t a strong writer? Start a YouTube channel or podcast. Video and audio content are definitely more popular these days, so if you can speak better than you write, go for it, and share the content on your website.
10. A High-Quality Image of Yourself
This is optional, but it may help clients connect with you better if you share a picture of yourself on your website. Unless everything you post is highly professional, I wouldn’t insert your Instagram feed on your site. Instead, opt for a high-quality image, and place it on your homepage, About page or both.
11. Relevant Social Media Accounts
Speaking of Instagram, if you use any of your social media accounts professionally, be sure to include it on your site. Not only is it another form of marketing, it can also provide yet another way for you to look like an authority in your niche.
12. Relevant Personal Projects
Are you working on anything that helps you improve your skills and expertise in your niche? Have you volunteered your professional skills for charity? Be sure to include it somewhere on your website. Your About page is a great place, but you can also create a page separate from your portfolio and name it “Personal Projects.”
13. A FAQ Section
As you freelance more and more and go through negotiations with new and potential clients, you’ll probably notice the same questions and concerns popping up every now and again. A FAQ section is a great place to address these questions and concerns, and it can even cut back on the number of questions and comments you receive from potential clients.
If you have a Services page, you can place your FAQ there, but the best place to insert it is your Hire Me page. This is where clients are going to view your skills and determine if you’re a match for them. Help them out a little by answering questions they haven’t asked, yet.
A few popular topics to address here are the way you work (your process), the way payments are handled, how you prefer to communicate with clients, etc.
14. Guest Appearances
Again, it can pay big to appear as an authority in your niche. If you have any guest appearances on blogs, podcasts, entertainment channels and more, be sure to mention them on your About page. You should also mention any recognitions you’ve received.
15. Free Samples
The last feature we’re going to cover applies mainly to creatives. If you produce artwork of any kind, graphic design work or software, consider offering free samples to potential clients. It provides a real-world example for them to evaluate as they decide whether or not you’re a good fit for their business.
Free samples include free icon sets, free software, free themes and plugins for developers, free art prints, and more.
Features to Add to Individual Portfolio Items
If there’s one thing you can take away from this article, it’s that your portfolio isn’t the only thing that should be featured on your website. It is, however, important, so let’s go over a few of the things you should add to individual portfolio items (i.e., the individual pages you dedicate to individual projects/jobs you’ve worked on):
- More High-Quality Images – Your best image from a project should represent it in your portfolio, but you should also add more high-quality images to its individual page.
- Overview – Write a brief description about the project, specifically the task you were assigned, how you accomplished it and what the result was.
- More Information – Once you have a brief description completed, add more information for those who may be interested. It’s especially important for you to discuss any obstacles you faced while completing the project and how you overcame them. If you learned new information while completing the project, be sure to include that as well.
- Testimonial – This ties into the point I made about featuring testimonials on the homepage. Your best testimonials should be saved for the homepage, but you can feature every testimonial you receive on the project’s individual page.
Let’s wrap this article up.
Final Thoughts
The way you present yourself and your work on your portfolio site can have a huge impact on your ability to acquire work. We hope this article not only helped you decide what to put on your website but also how to showcase it. Just remember that minimalism is the key to effective web design. Be sure that every little detail you add has a real purpose.
Here are a few additional articles to check out if you’d like to learn more about this topic:
- How to Build a WordPress Portfolio Site
- Grid Layouts in WordPress Portfolio Sites: Design Tips & Examples
- Ideas for Presenting Your Online Portfolio Work
Also, be sure to check out the themes we mentioned/showcased in this article: