Your portfolio defines who you are in your chosen niche. It defines the type of work you do as well as the quality of the work you do. It ultimately provides a way for you to demonstrate the results you can supply to potential clients. A portfolio site provides a way for you to do all of this online where you have the possibility of extending your clientele to an international level.
Building a portfolio website can be an intimidating task, especially if you’re a creative freelancer who doesn’t know the first thing about building a website. That’s why we recommend using WordPress. It comes with a lot of built-in features and third-party tools that make this process a lot simpler.
That’s what we’re going to discuss in this article. From setting up hosting and choosing a WordPress theme to deciding on content to add to your site, we’re going to go over everything you need to know to build a WordPress portfolio site.
Let’s get started.
What is a Portfolio Site?
A portfolio is a collection of all or, at the very least, some of your work. Freelancers and companies of all sizes use portfolios to demonstrate their services and skill levels to potential clients. Individuals just starting out may even use their portfolios to showcase personal projects to prove their expertise.
The main purpose of using a website to build your portfolio is that it showcases your work in a much simpler and more convenient manner. Potential clients don’t need to request to see your past work nor do they need to get ahold of you to learn about the services you offer. This allows you to cut back on the amount of negotiations needed to get started on new projects. Secondly, it allows you to expand your customer base by reaching out to and attracting clients from all around the world.
You can build a number of different types of portfolio sites. They’re most often used by individuals, but companies can use them as well. Since most portfolios use images to showcase projects, these types of websites are typically used by creative freelancers, such as photographers and graphic designers. However, they can also be used by writers, web developers/designers, architects, artists and more.
What is a WordPress Portfolio Site?
WordPress is a content management system designed to make it easy to create, build and manage pages and blog posts. This makes it a perfect candidate for potential portfolio sites. This is because WordPress offers something it has named “custom post types.” It’s something developers can use to add different types of posts for users to create and manage in the backend of WordPress.
One custom post type developers often use is the “project” or “portfolio item” post type. Instead of creating new pages or blog posts, you’d be creating new projects for individual portfolio items. This makes it easier to create dedicated pages for projects while keeping them separated from general pages and posts.
You’ll need a few specific things if you want to build a portfolio site with WordPress, which we’ll cover in this article. Specifically, we’ll be discussing hosting with SiteGround and why we recommend them, WordPress portfolio themes, WordPress plugins, and more.
Let’s kick things off with hosting.
How to Start a WordPress Portfolio Website with SiteGround
We’re going to skip right on to setting up a hosting plan with a host we really recommend to make things simpler for you. SiteGround is a popular web host that offers plans for a variety of different content management systems but specializes in WordPress. For new portfolio sites, we recommend starting with one of their shared hosting plans.
Click this link to visit SiteGround, and check out the hosting plans that greet you.
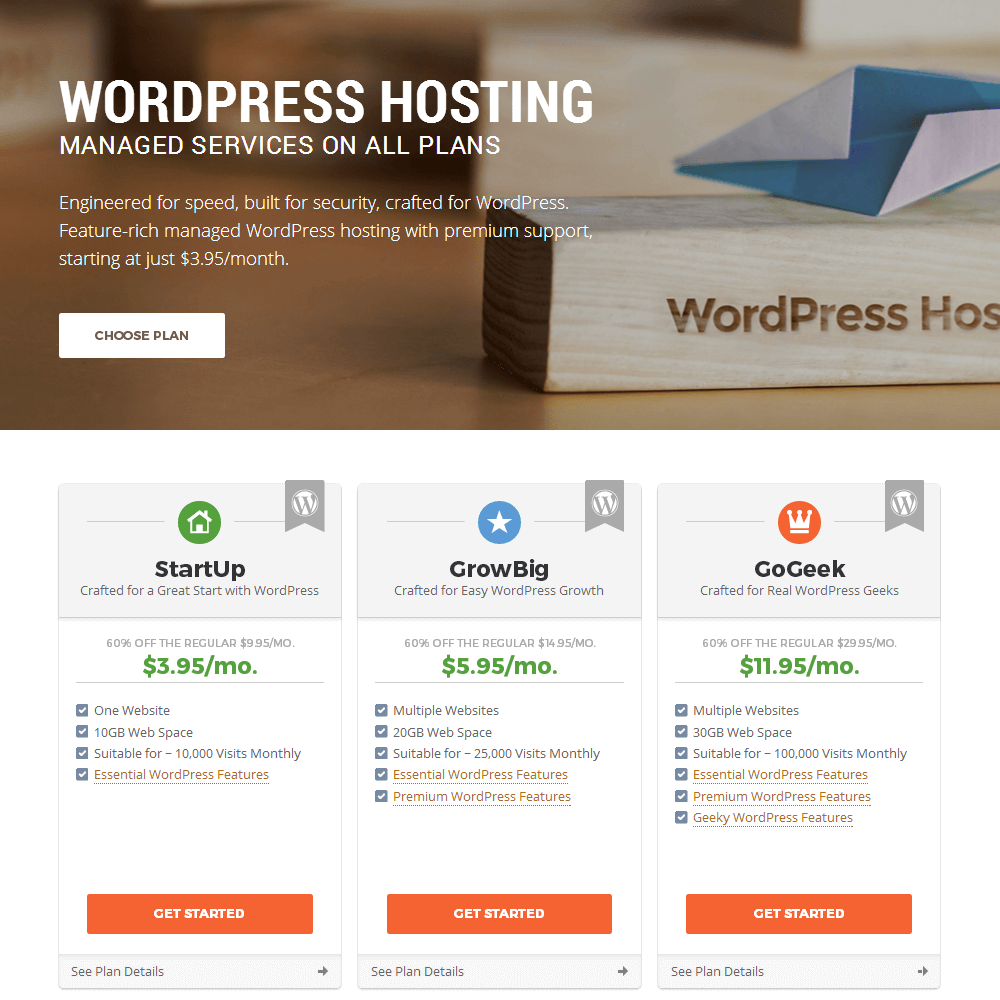
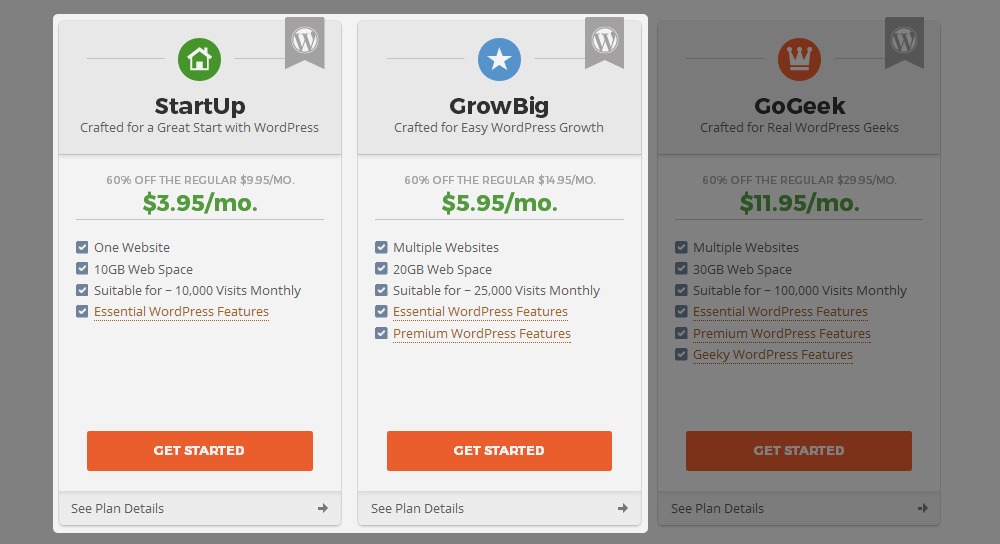
SiteGround has three hosting plans depending on the size of the website you’re building in terms of its actual file size and the number of visitors it’ll receive. Since you’re building a portfolio website (as opposed to a blog or online store), you’ll be fine starting out with one of the cheaper plans, StartUp and GrowBig. SiteGround offers a 60% discount on your first year, so these plans cost $47.40 and $71.40 upfront, as of April 2018.
Choose whichever plan fits your budget and needs best. If you hover over the “Premium WordPress Features” bit, you’ll notice the GrowBig plan offers the following features not available in the StartUp plan:
- Priority Technical Support – Your support requests are given priority over requests from StartUp customers.
- WordPress SuperCacher – Caching is important for site speed and overall performance. This plan gives you access to SiteGround’s own caching tool. You’ll need to learn how to choose and configure a third-party caching tool without it.
- Free Backup Restores – All plans come with free daily backups, only this plan allows you to restore your site from a backup if it breaks.
If you plan on blogging and earning traffic quickly, you may want to consider using the GoGeek plan if your budget allows for it. With all that said, head to the next step once you decide on a plan.
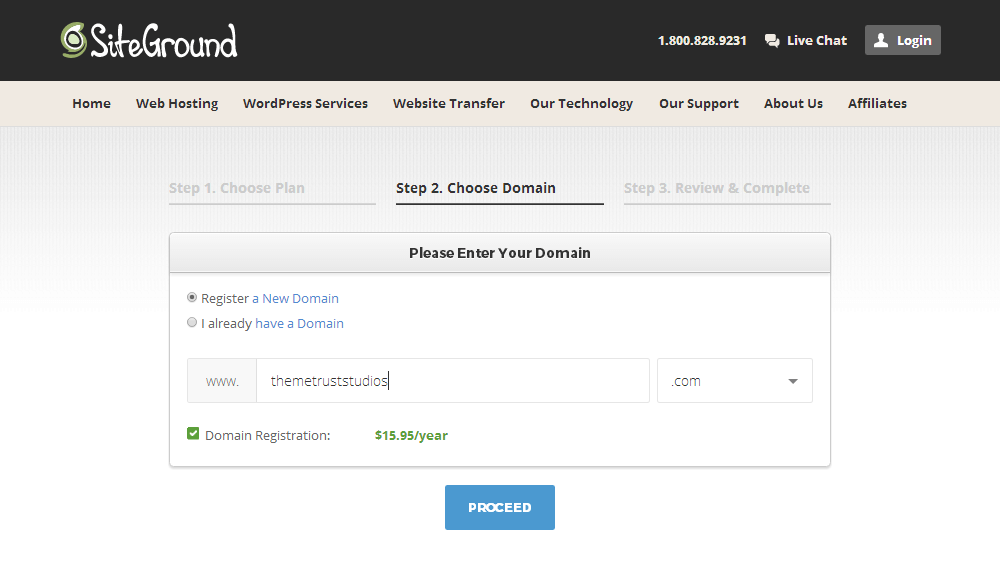
Step 2: Setting Up a Domain Name
You can either register a domain name with a domain registrar, such as Namecheap or GoDaddy, or register it with SiteGround. SiteGround domains are $15.95/year, so you’re probably better off going with a domain registrar if you’re looking to save.
As for what to use as your domain name, it’s best to use your own name if this is a personal portfolio website or your studio name if you run a company. Once you have a domain name, choose one of the options, type it in, and proceed to the next step.
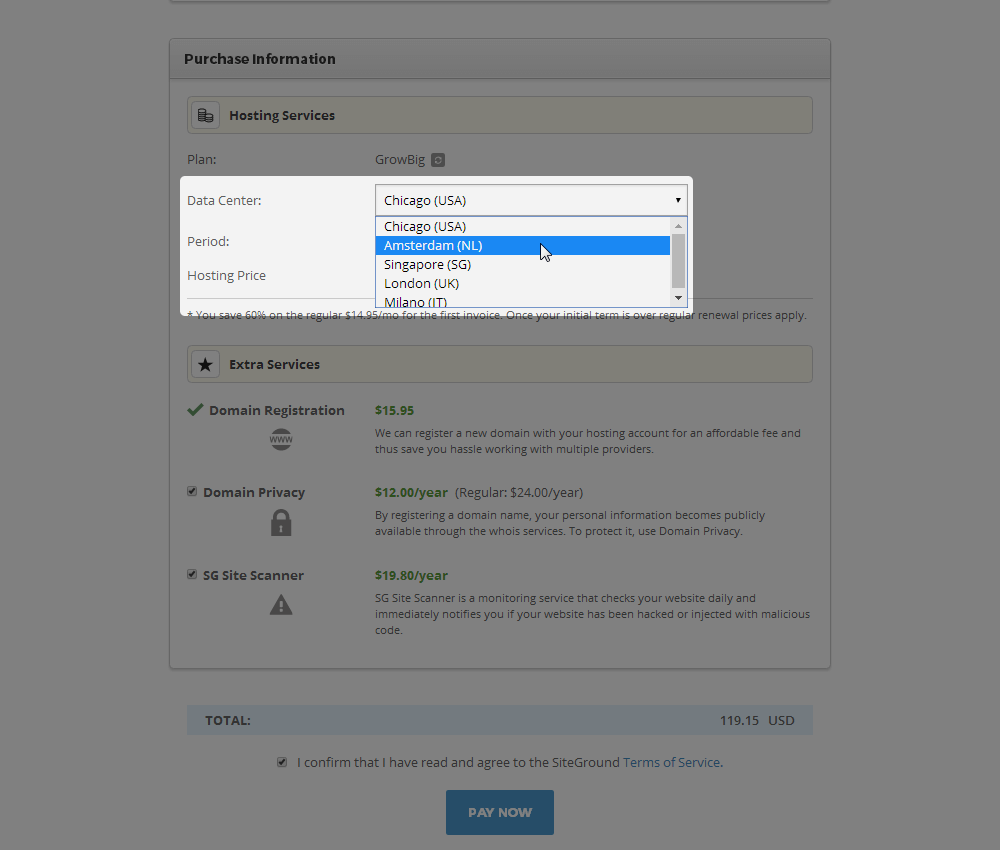
Step 3: Completing Your Order
Once you’ve filled in your account and billing information, have a look at the Purchase Information section. The first item you should consider changing is the Data Center setting depending on where you live and the audience you’re targeting. For example, if you’re in Berlin and targeting mostly German and European users, you’re better off choosing the London or Amsterdam data centers.
Next up is the Hosting Period setting. We recommend paying for 12 months of hosting upfront rather than 24 or 36 in case you change your mind about SiteGround in that time. You can choose the extra services you want to purchase after that. I highly recommend registering your domain elsewhere. You can register a domain with domain privacy for $13.86/year at Namecheap whereas this costs $15.95/year for the domain and $24/year for domain privacy with SiteGround.
Lastly, SG Site Scanner is a great security tool, but if you don’t have the funds to pay for it right now, there are plenty of free WordPress plugins you can use to implement the same functionality.
Once you have everything configured the way you want it and agree to your total price, click Pay Now to complete your order.
How to Choose a WordPress Portfolio Theme
The most important thing to look for in a WordPress portfolio theme is obviously the portfolio itself. It should be designed in a way that makes your work pop. It should also perform well. Other than that, you should consider the action you want visitors to take on the homepage of your portfolio website. Do you want them view your portfolio before contacting you, or do you want to convert them on the homepage?
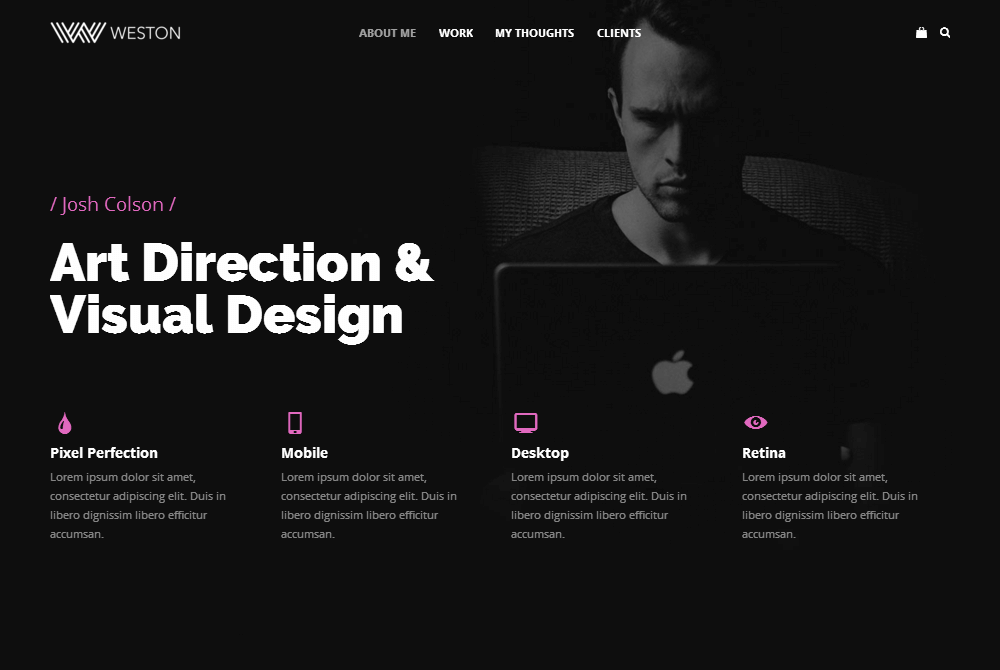
In short, ensure the theme you choose is capable of helping you accomplish your business goals. We’re going to make things simpler once more and recommend our own theme Weston.
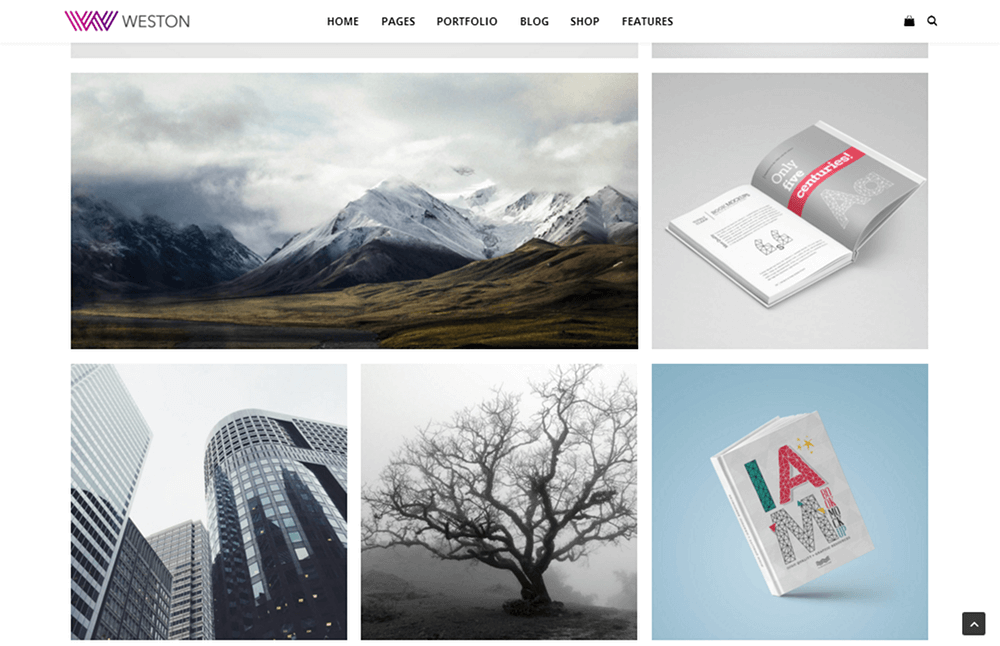
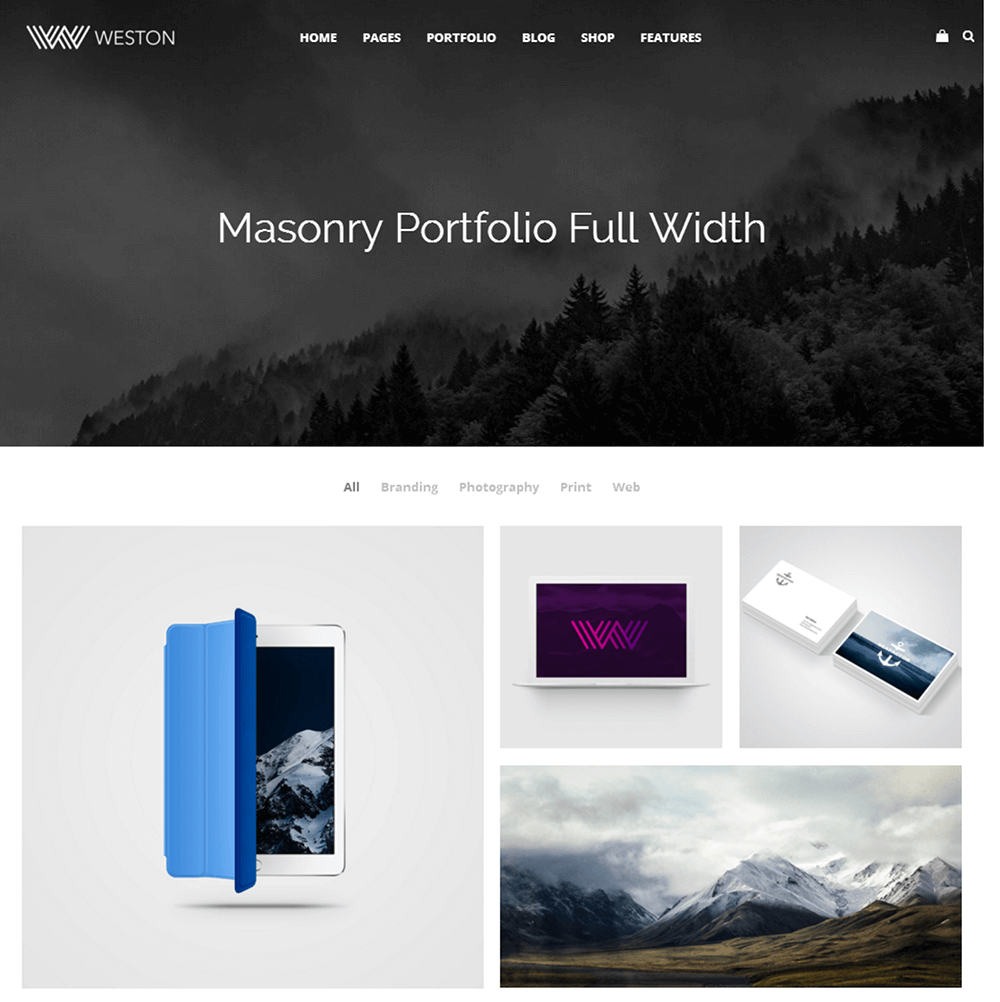
Weston: A Multipurpose WordPress Theme
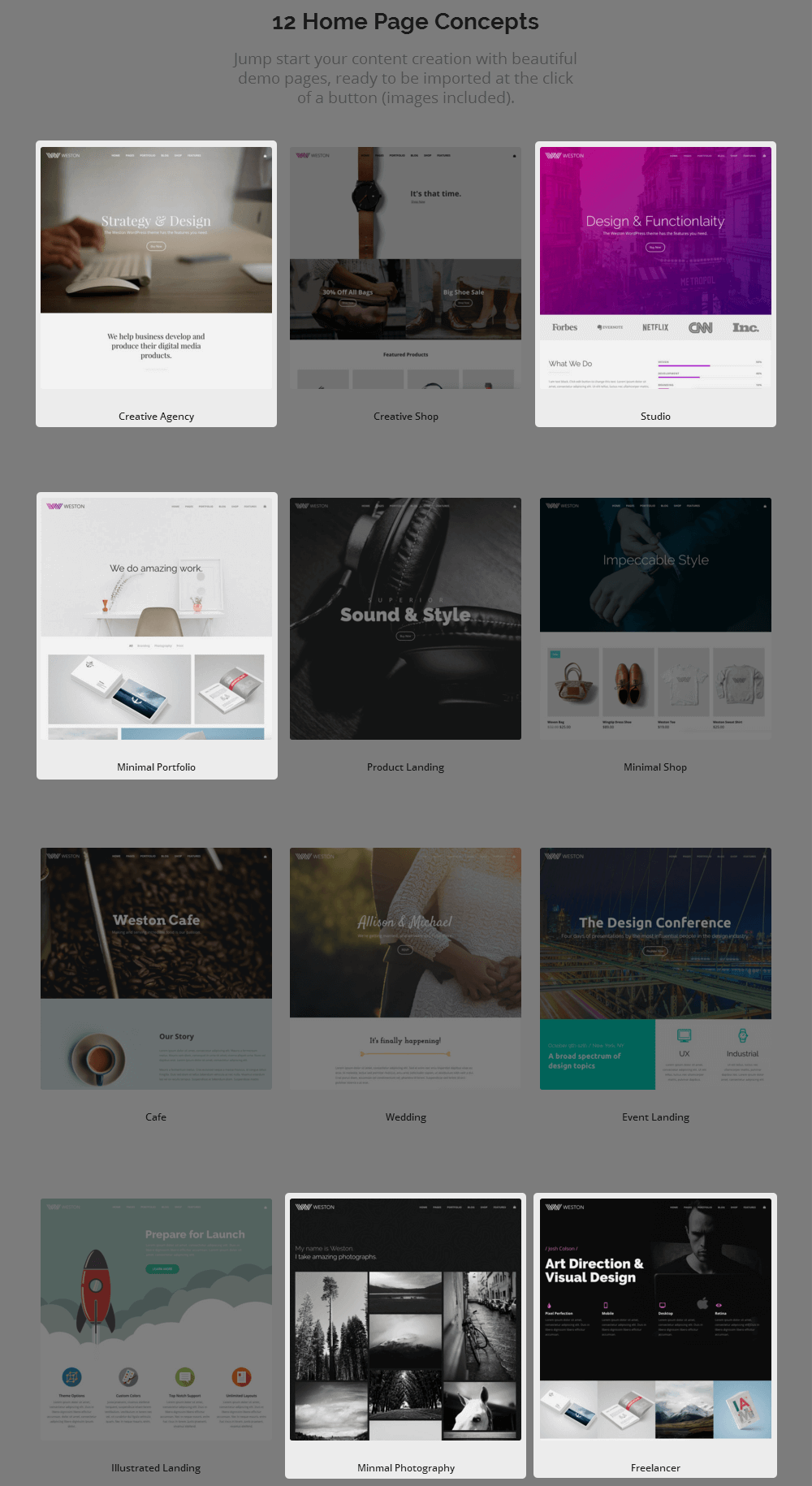
Weston is a stunning multipurpose WordPress theme we offer that comes with 12 homepage demos, many of which feature portfolios. Our portfolios come in multiple layouts and feature hover effects, filter animations, lightbox effects, and AJAX loading. Most demos are designed for business, but some are specific in the niches they target, such as the ecommerce demos.
This theme is filled to the brim with features, but its most notable are the ones that make it easy for anyone to pick up and use. These features include Visual Composer, a premium page builder plugin typically available for $34, and a one-click demo install that, well, installs demos with the simple click of a button. All you need to do is click to edit the content you want to change.
The theme is available for $58. Built into that price are Visual Composer ($34 value), Slider Revolution (premium slider plugin valued at $18), and one year of support and updates.
Once you purchase the theme, download its ZIP folder, and use our documentation to learn how to install it in WordPress.
Features to Add to Your WordPress Portfolio Website
This section relates to what I said in the last section about figuring out the goal you want to accomplish on the homepage of your portfolio site. The only difference is you should consider adding all or most of these features to your website in general regardless of whether or not they end up on the homepage.
- Minimalist Style – No matter what you decide to add to the homepage, or your portfolio website in general, make sure it uses a minimalist style. Your work should be the focal point of your homepage. This means steering clear of too many color schemes, using three fonts or fewer, using animations sparingly and with purpose, etc.
- High-Quality Images – Make sure you’re using high-quality images taken/shot in a way that showcases your work best.
- Call to Action – This is mainly for the homepage. It should help users complete the action you want them to take. For example, if you want them to contact you for a quote, your call to action should be “Request a Quote” or “Contact.” It’s best to place the call to action at the very top of your homepage, but you can also place it toward the bottom.
- Tagline – Your tagline displays in the browser tab of your website, but you can also place it in your logo or in the hero section of your homepage. It should be a short yet catchy phrase that sums up your services/products, such as “New York-Based Fashion Photographer” as opposed to “Photographer” or “Luxury Wedding Planner” as opposed to “Wedding Planner.” That way potential customers don’t need to sift through your Home or About pages to figure out exactly what it is you do.
- Services – This can be a section on your homepage, an individual page or both. It’s customary to place a short list of the services you offer and short descriptions for each on the homepage while expanding on the topic on a dedicated Services page.
- Testimonials – Social proof is a powerful tool in the world of marketing. Word of mouth means a lot, so be sure to ask past clients for a short testimonial you can use for your portfolio. There are a few different areas you can place these blurbs at. You can display them in a slider on the homepage, include them on their own page or include them on individual portfolio items.
- About Section – This is best when added to an individual page, but you can also include a summary of your story on the homepage. You should essentially use this page to explain what you do now and how you got there (your education, training, how you got your start in your industry/niche, awards/recognitions you’ve acquired along the way, etc.).
- Contact Information – A lot of portfolio websites place contact forms on the homepage so customers can request quotes right off the bat. You should also create a dedicated Contact page that lists every way potential clients can contact you. Include your business email address even if you insert a contact form on this page as some clients prefer contacting folks with their own email service providers.
- Blog – This is optional, but a blog filled with content related to your niche can help you establish your expertise and ultimately attract more clients.
Final Thoughts
Those are the basics of everything you need to know to build a WordPress portfolio website. We didn’t get into what this means, but WordPress is a self-hosted solution, so the first thing you’ll need to do is set up a hosting account and install WordPress on it. Once again, we recommend SiteGround.
Next, you’ll need to choose a WordPress portfolio theme. You can opt for a free portfolio theme or have a look at a list of best WordPress portfolio themes. However, we recommend cutting to the chase by grabbing our Weston theme and installing/configuring one of our portfolio demos.
Lastly, you’ll need to actually build your portfolio website and add content to it. Again, every piece of content you add to your site should encourage users to complete the action you want them to take so you can achieve the goals you want to accomplish with your portfolio site.
There’s a lot more you need to do to get your site running smoothly and safely, so we highly recommend taking a look at the ultimate list of must-have WordPress plugins we’ve compiled:
Good luck!