Bramble Theme Documentation
Shop
Bramble is designed to work seamlessly with Woocommerce. After installing Bramble, you will be prompted to install the Woocommerce plugin. If you plan on having a shop on your site, you’ll need to install it.
Once Woocommerce is installed, you will be walked though a setup wizard that will help you set up all of your shop pages, such as your main shop page, cart, etc.
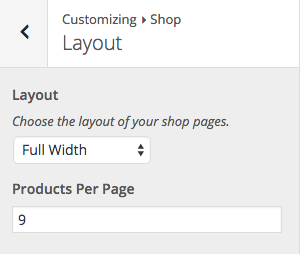
Shop Page Layout
To change the shop page layout, navigate to Appearance->Customize->Shop->Layout. Here you can choose from Full Width or With Sidebar. You can also choose the number of products to show on each page.

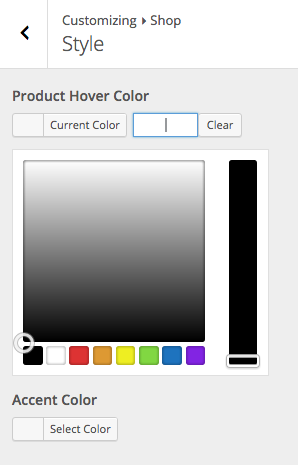
Shop Page Style
You can change the hover color and accent color of your products by navigating to Appearance->Customize->Shop->Style.

Bramble Woocommerce Products Widget
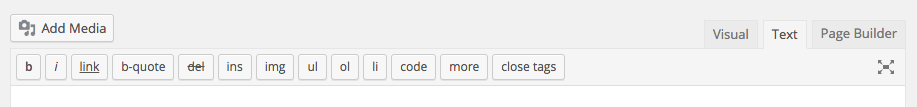
The Bramble theme comes with a Shop widget that allows you to display a grid or carousel of products anywhere on a page using Page Builder. On the page in which you are adding the shop widget click the Page Builder tab at the top right of the editor.

From the Page Builder tool bar, click the Add Widget button to add a widget. From the available widgets select the Bramble Woocommerce Products widget. Once the widget has been added to your page, hover over it and click on the edit link in the upper right corner.

On the widget settings screen, there are a number of options that allow you to configure your product display and give it a style of your own. Once you are finished configuring the widget, click the Done button and then Save/Update the page.
