A portfolio site is a vital component of every freelancer or creative agency’s business. It offers a way for you to showcase a gallery of your best work so you can take advantage of online marketing and attract clients from all around the world. It can also act as an interactive résumé by allowing you to list your best skills, education, past experience, testimonials and a contact form to reel new clients in.
This isn’t a post on how to build a portfolio site or even on what to add to it or how to improve your portfolio’s design, so I’m going to switch gears and quickly shift its focus to Weston, one of our top multipurpose themes here at ThemeTrust. There are numerous advantages to using a multipurpose theme over another, especially if you’re a developer. When it comes to portfolio sites and Weston, that advantage comes in the form of being able to build a variety of different portfolio sites with a single theme.
Types of Portfolio Sites
In order to fully understand the benefits of being able to build different types of portfolio sites, you need to understand what types of portfolio sites exist. For starters, the two groups of people who commonly need this type of website are freelancers and certain types of creative, service-based companies, such as creative agencies. With that said, the most common niches you’ll see among portfolio websites include photography, design, web development and all forms of art.
Technically, any service-based business can build a portfolio website. However, because portfolios typically rely on images for their designs, these types of websites are much more common among freelancers and companies who create visual works.
Parts of a Portfolio Site
Let’s quickly go over the components of a portfolio website before we get into Weston’s part in all of this. A portfolio is a given, so I won’t be covering this. Instead, I’m going to begin by telling you your site needs a goal. Do you want potential clients to contact you in search of a quote? Do you want to use your website as an expanded résumé and land a job at a great agency? Do you want potential customers to subscribe to a plan? Each of these has an affect on the way your homepage will appear.
To encourage visitors to take action so you can achieve your goal, your site will need a few different elements. This mainly involves a call to action on the homepage and a contact form somewhere on your site. If you want more subscriptions, you’ll also need a pricing table.
There are a few additional elements you can add to the homepage to help visitors make a decision. These include a row where you can list your services, testimonials for social proof, a logo module you can use to showcase where your work has been featured and a row or slider to showcase team members, if applicable.
How Weston Helps You Build Multiple Portfolio Sites
Weston comes with a handful of features that allow you to build fully-fledged portfolio sites. It comes with 12 homepage demos that can be installed with a simple click of a button, for starters. Five of these demos are designed specifically for portfolios. They automate the process of building a website by allowing you to import the demo’s design and content with a simple click. All you need to do is switch out the original content for your own.
Weston also offers the following portfolio layouts, which you’ll be seeing in the demos below:
- Four Column Portfolio
- Masonry Portfolio Full Width
- Masonry Portfolio
- Masonry Portfolio with Load More
You can also add categories to your portfolios. There are even four layouts for single portfolio items and one for custom layouts.
Our theme also has Visual Composer built in. Technically, this plugin is now known as WPBakery Page Builder for WordPress. That’s a $45 value available free of charge. This plugin allows you to design your own pages and add any element you want to your homepage.
Integration with Google Fonts allows you to optimize every part of your design by experimenting with multiple font appearances. It’s also compatible with WPForms, a drag-and-drop form builder that’ll help you design your own contact form. Lastly, a Google Maps module allows you to provide directions to your place of business if you offer your services offline.
If you’d to view all of Weston’s features and demos, be sure to visit our sales page for this theme.
Like I said, this theme comes with five homepage demos for portfolios, so without further ado, here are five ways to use Weston to build a portfolio site.
01. Creative Agency Demo

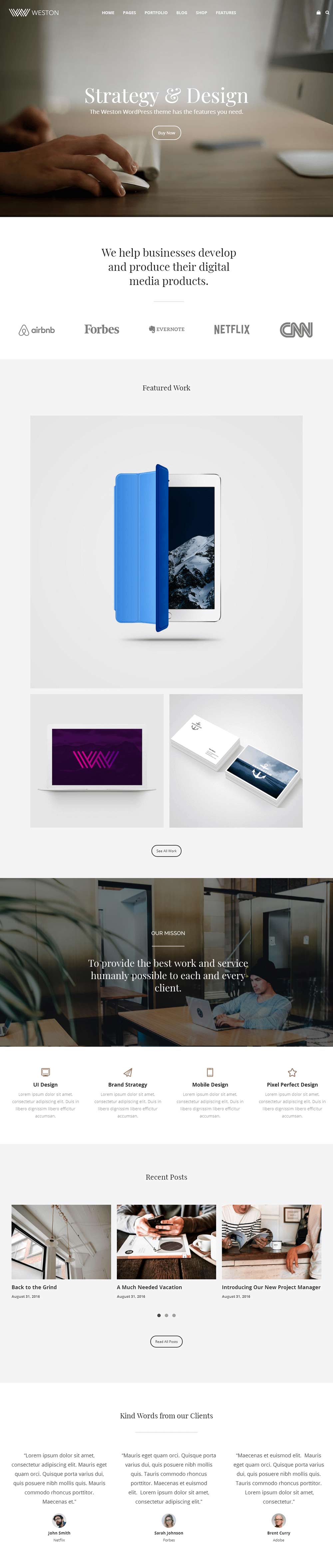
The Creative Agency is optimized for creative businesses, but this demo can just as easily be used by freelancers based on the way it’s structured. The main goal this landing page is designed for is a call to action, which you can see at the very top of the demo. When it comes to a portfolio site, it’s best to use “Hire Me” (freelancers) or “Hire Us” (companies) as your call to action and have the button lead to your Contact page. You can also use “Request a Quote” or “Contact Us” as alternatives.
If you offer subscription plans or any other type of pre-packaged offer customers can purchase, you can use “View Plans,” “Subscribe” or “Buy Now” to lead them to your sales page. You can also use something along the lines of “Features” to lead them to a Features page before you lead them to your sales page.
This demo uses the Masonry Portfolio layout, which boxes the portfolio in. If you look above the portfolio, you’ll see a slider for logos. You can use this to showcase clients you’ve worked with or to showcase a few notable places your work has been featured in. Two additional elements to look at are the row of services, which you can use to list your services or skills, and the slider for testimonials.
02. Studio Demo

This demo is highly similar to the Creative Agency demo, so I won’t go into detail about it. It more or less uses a different style than the previous demo but allows you to showcase the same elements. The only elements this demo leaves out are the testimonial and latest posts elements. Other than that, you can still use a call to action, still showcase the clients you’ve worked with, still showcase your portfolio and still showcase your services.
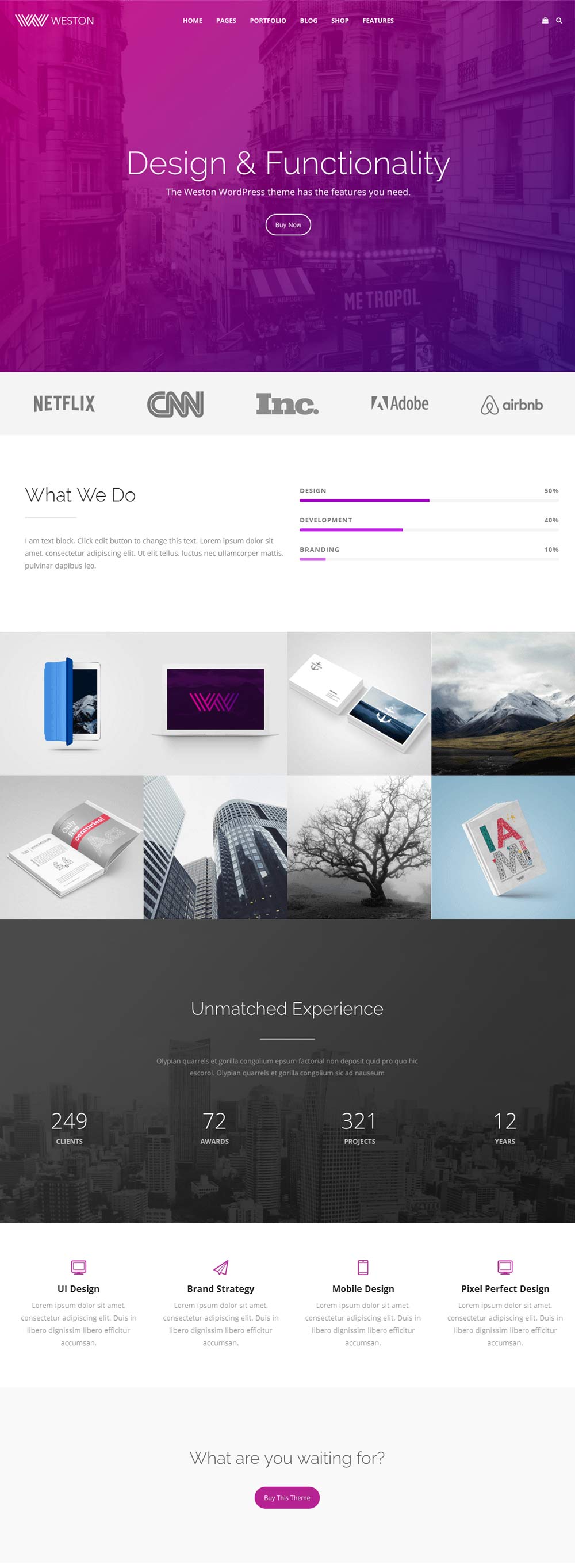
This demo, however, uses the Masonry Portfolio Full Width layout and includes an element you can use to sum up your business in numbers.
03. Freelancer Demo

Freelancer is a simple demo designed for creative freelancers. It doesn’t have a specific call to action, but it does offer enough elements for you to showcase your skills, experience and expertise. It starts in the header where you can list your top skills or services. It uses the Four Column Portfolio layout after that. You can also give an overview of your business in numbers, share your expertise by showcasing your latest blog posts and give social proof with a slider of testimonials from past clients.
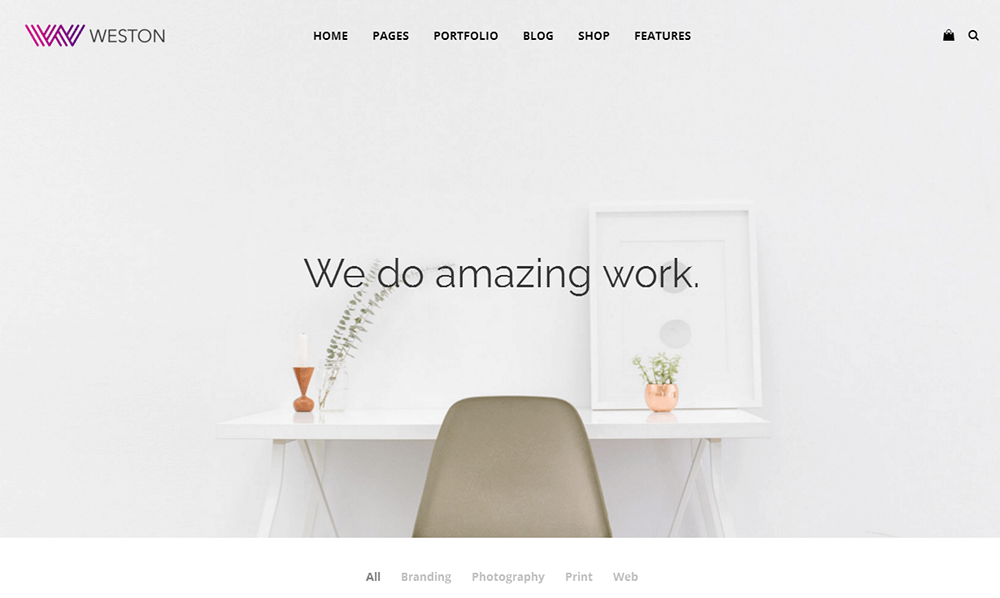
04. Minimal Portfolio Demo

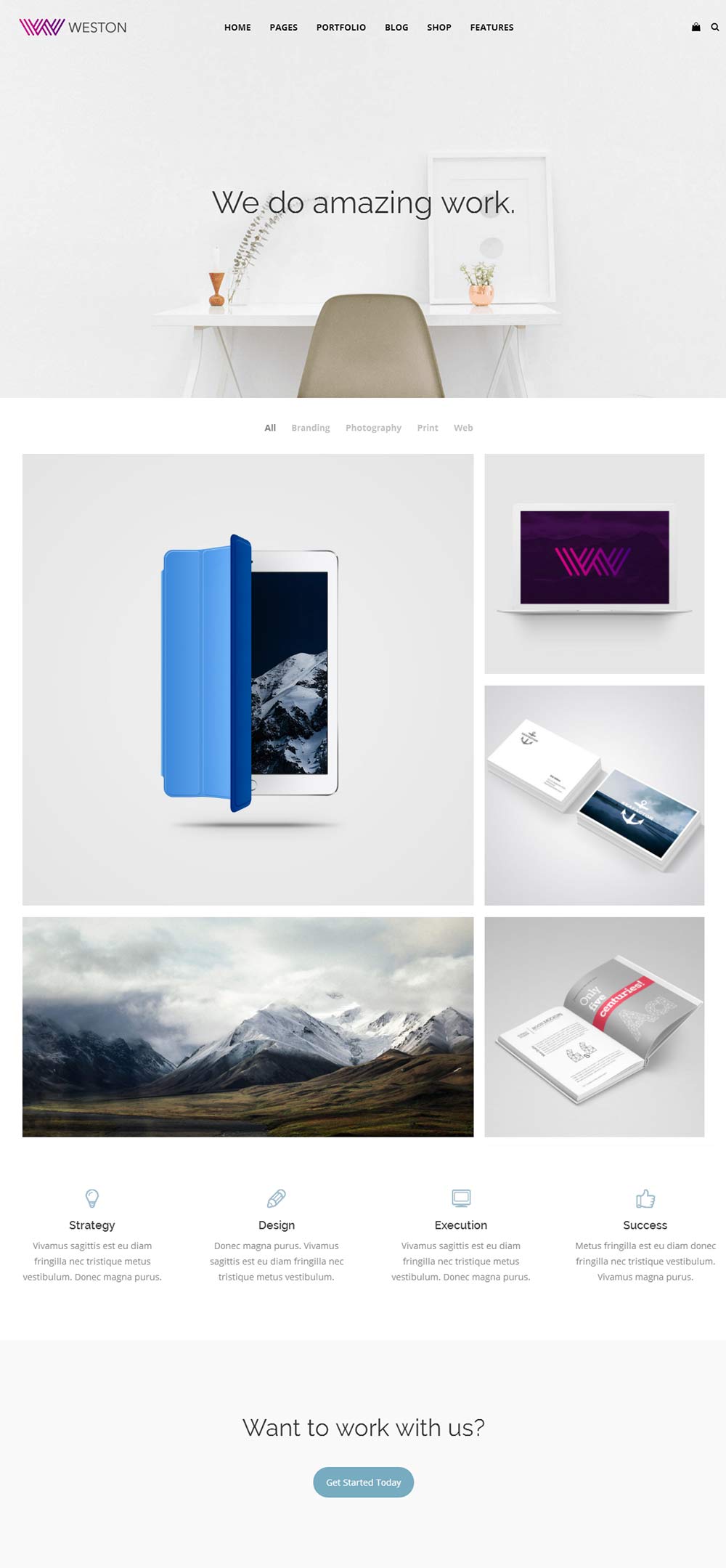
This demo isn’t targeted toward any specific type of business. It can be used by freelancers and companies alike. The point of this demo is to do away with unnecessary details and only include ones that greatly influence whether or not potential clients contact you or interact with your call to action.
You can see this in the way the call to action is located at the bottom of the page. Typically, it’s recommended you place your call to action at the top of the page. This is a simple insurance policy as there’s no guarantee most of your visitors will even make it to the footer of your website. By placing the call to action at the bottom and using a minimalist layout, you can bait clients with your work and skills/services and set the hook with your call to action.
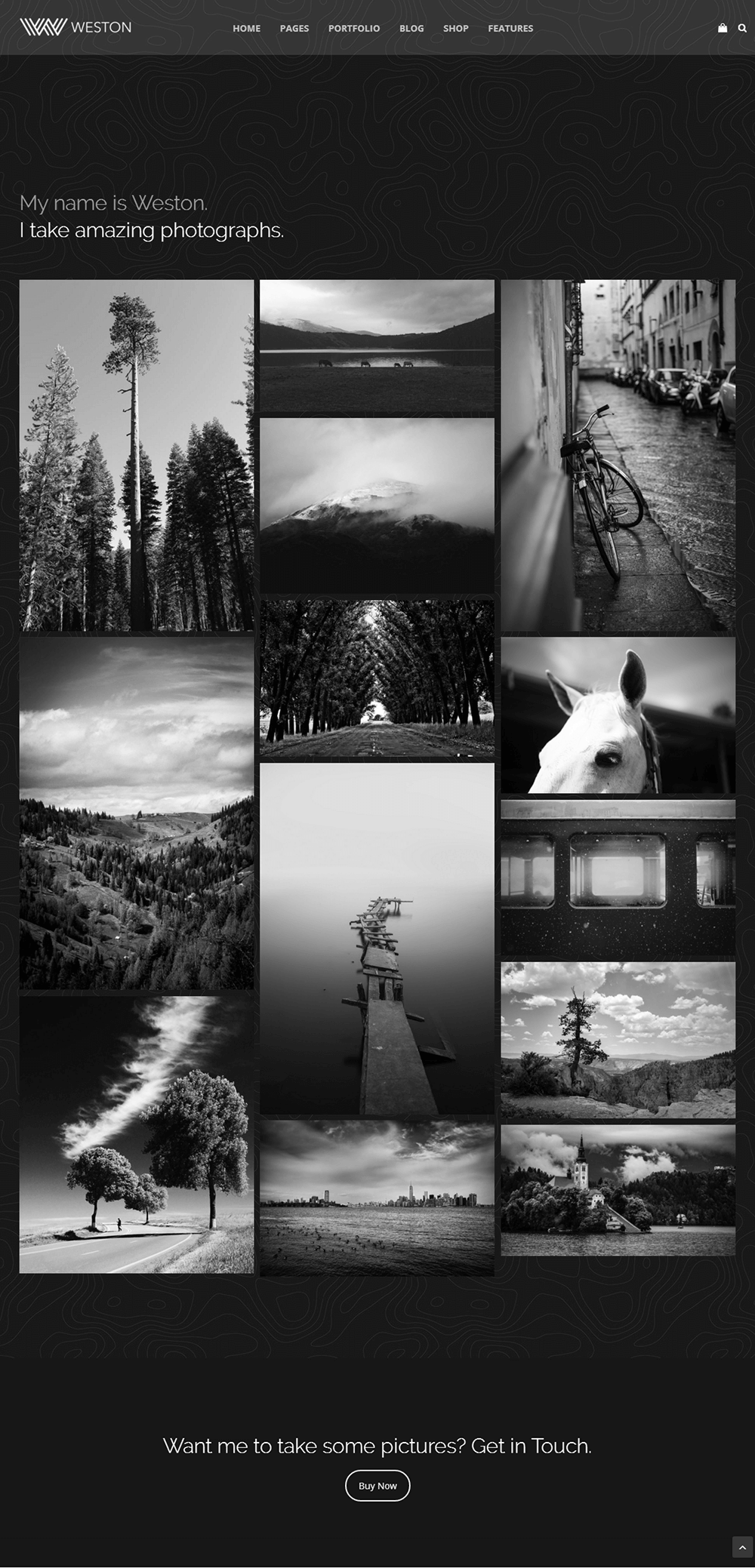
05. Minimal Photography Demo
This is Weston’s niche portfolio demo. It targets photographers, but it can just as easily be used by graphic designers and other artists. It uses a black background and white text that complements the black-and-white photos used in the portfolio beautifully. Speaking of which, this demo uses the boxed-in masonry portfolio layout. The only other elements it uses are a tagline and a call to action. This is minimalist to the T, which is why this demo works best when used by freelancers and companies that create visual work beautiful or breathtaking enough to stand on its own without needing additional elements to draw potential clients in.
Single Project Layouts
I mentioned these earlier, but I wanted to expand on them a bit. It’d be wonderful if it were enough to display a portfolio of images of your best work on your homepage to reel new clients in. However, most clients want to know what services you provide, which niche you work in, your skills and, of course, your experience.
That’s where the single project layouts come in handy. They allow you to highlight a specific project so potential clients can gain a better understanding of how you work and the results you can help them achieve. You can display more images of a project to demonstrate the results a little better and go into detail about the task you were given, what you did to accomplish that task, any problems you ran into and how you dealt with them, and more.
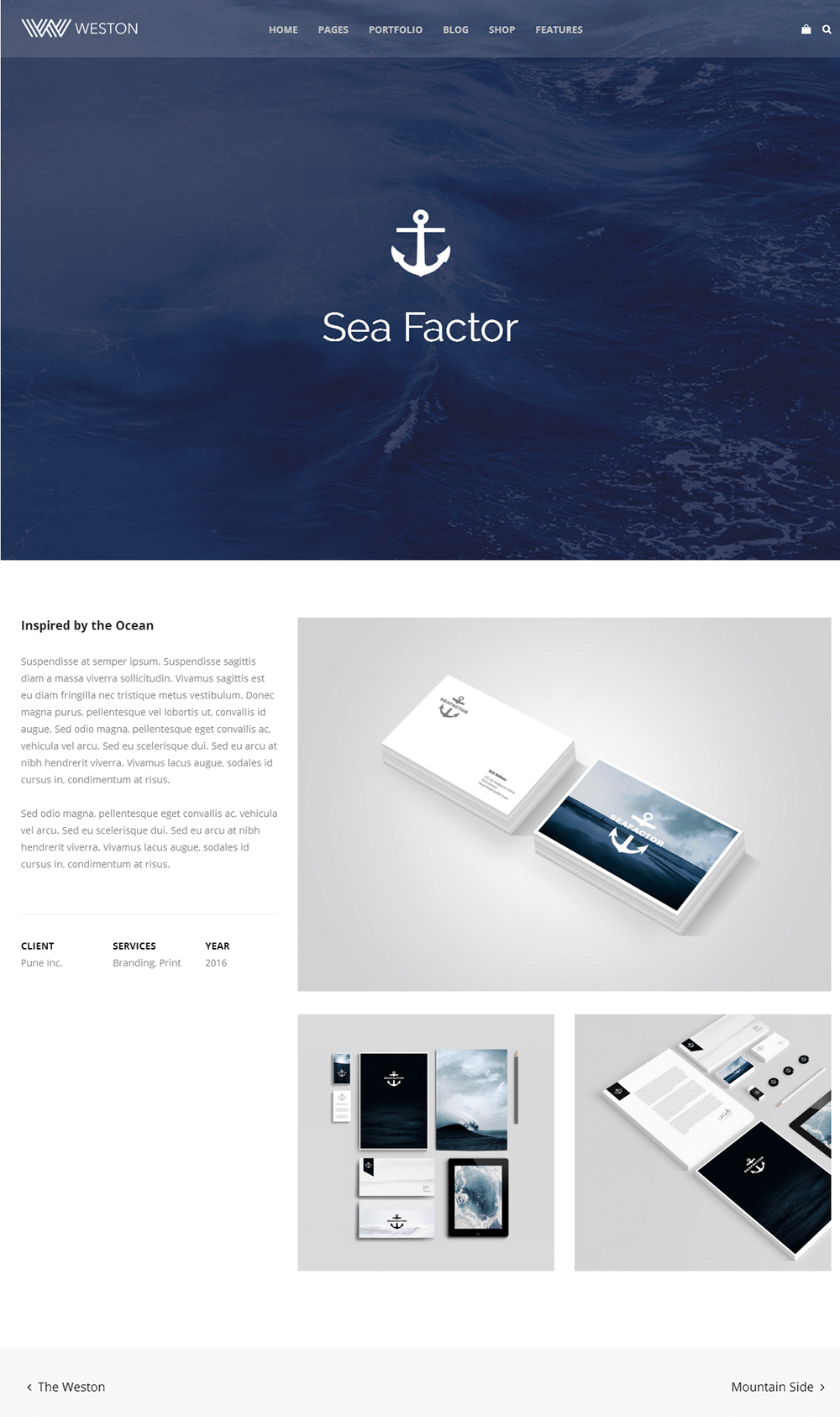
As I stated earlier, Weston comes with four single project layouts and one you can use to build a custom layout. Here’s the Split Text and Image Gallery layout:
Here are the demos for the other layouts:
Each layout, save for the Custom Layout, allows you to utilize the same elements in different ways. This includes using a main image to represent your project and sharing additional images in smaller sizes. It also includes sharing details about the project in paragraph format. You can also provide a quick overview of the client you completed the project for, the type service you offered and the year you completed the project in.
Lastly, if you look at the bottom of that screenshot, you can see there’s a “Next” and “Previous” function that allows visitors to scroll through your portfolio with ease.
Final Thoughts
Building a portfolio website, whether it’s your own or a client’s, can seem difficult as it’s a unique, not-so-typical variation of a business website, but it doesn’t need to be that way. If you use a demo provided by a multipurpose theme like Weston, all you’ll need to do is worry about deciding what information you want to add to it. Worrying about building a theme from scratch or fussing over intricate details isn’t an issue.
As far as Weston goes, aside from portfolio websites, the other seven homepage demos available for this theme include multiple ecommerce demos, a few landing page demos and one for weddings.
Weston is available for $58. This price comes with one year of support and updates. Support comes in the form of a forum exclusive to customers. Click the links below to learn more about this theme.