It’d be amazing if converting leads and acquiring sales were as simple as sending potential customers to a basic product page. Unfortunately, most customers need a little more encouragement than that, which often includes a long process of promoting a product, collecting leads, nurturing leads and eventually achieving sales. One important component in that process is a landing page.
In this article, I’m going to cover what I feel are seven of the most essential components of landing pages that convert. I’ll also cover a few additional elements you should consider adding to your page, how to go about building it as well as a few ways you can optimize it. First, let’s go over what a landing page is.
The Purpose of a Landing Page
The overall purpose of a landing page is to convert. What you convert customers into depends on your goal. Typically, you’ll either convert visitors into leads by having them subscribe to your email list or convert them into customers by having them complete purchases.
It’s important for you to determine what your goal is before you build your page as it’ll affect the elements you place on it and how you present your call to action. When you do get to the building stage, it’s also important that you only add elements that strongly relate to your product and will help it convert. It’s great that you have a large following on social media and several other products successful products, but don’t advertise these things on your landing page. Keep the focus on the product you’re trying to sell.
With that said, regardless of any element you add to your page, it’s critical that you provide value and establish trust above all else. Customers don’t care how awesome you think your business and product are. They’re viewing your landing page because they have a problem you promised to solve. All they care about is whether or not your product can help them solve that problem.
With that said, let’s get into the meat and potatoes of this post.
7 Essential Components of Landing Pages That Convert
So, we’ve already established a few things your landing page need. They include a clear and concise goal, a layout that focuses on your product, and copy that provides value and establishes trust. Two additional attributes your page should have are images and a logical flow.
Images should be high quality, of course, but more importantly, they should be relevant to your product and your landing page in general. This mainly means straying away from generic stock images and graphics. For example, if you’re going to add testimonials to your page, add images of the people who gave the testimonials rather than simply showcasing their names.
As far as flow goes, make sure your landing page has a layout that makes sense. Sometimes you’ll see landing pages that have customer testimonials and press mentions at the very top. Most customers are going to skip right over these elements. Remember, your customer’s main concern is solving a problem they’re having. This means your landing page should explain what your product is, the features it has and the benefits it provides before you mention the praise it’s received in your niche.
With that said, I’ve listed these elements in the order I feel they should appear on your landing page, so without further ado, here are seven essential components of landing pages that convert.
01. Heading
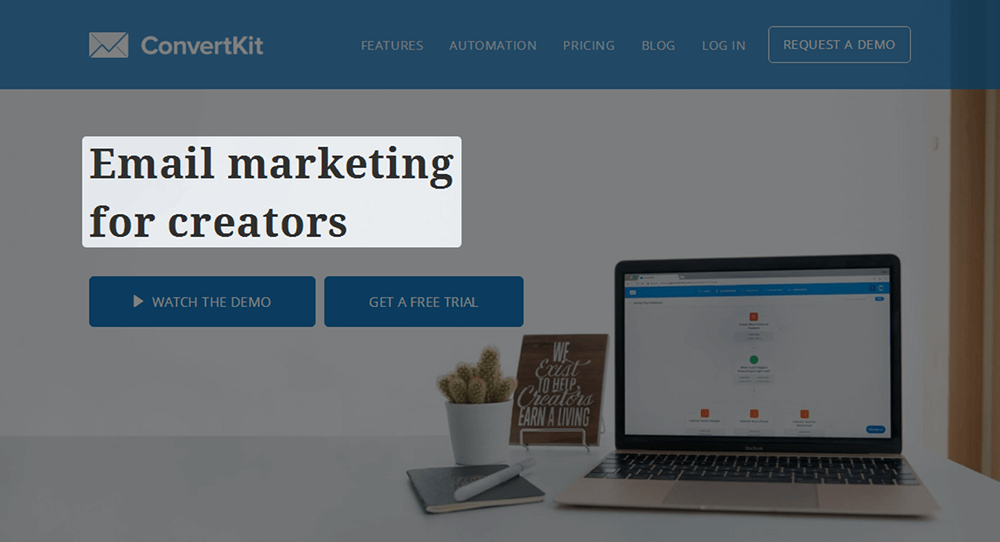
So, I said your landing page should explain what your product is before you try to get customers on board. Your heading is part of this explanation. It should greet visitors as soon as they land on your page. Your goal here is to come up with a quick and catchy phrase that sums up the purpose of your product. Here’s a visual example using ConvertKit.
This is the homepage design ConvertKit was using in May 2018. Their entire website is dedicated to their product, so their homepage is essentially a landing page. If you don’t know, ConvertKit is an email marketing service provider that caters to bloggers and other content creators to help them grow their audiences and sell more products through their email lists. As such, their headline reads, “Email Marketing for Creators.” Short, simple and effective.
02. Subheading
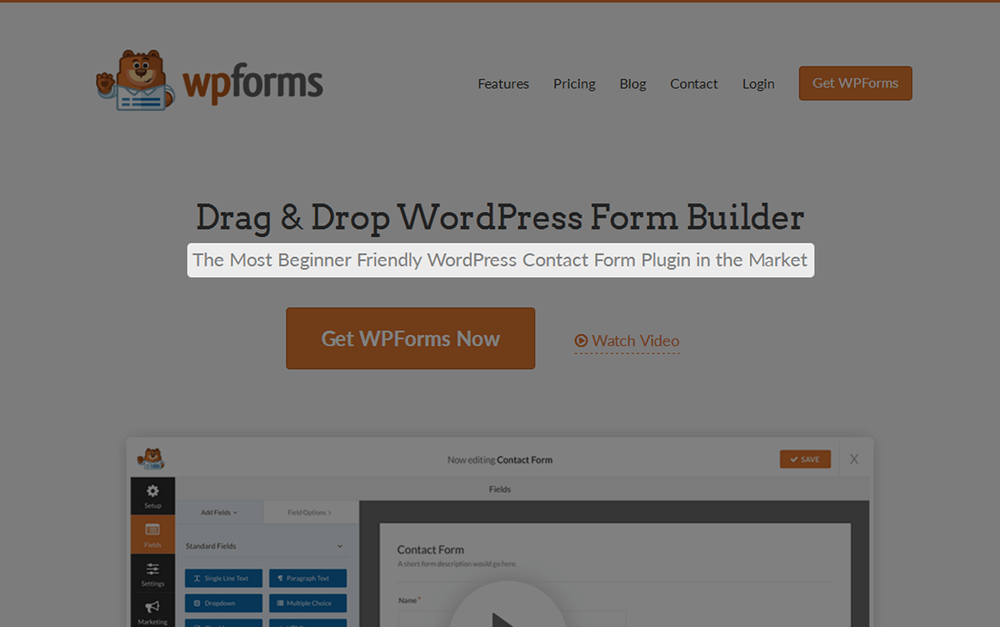
While your heading focuses on a factual representation of what your product is, your subheading should focus on the problem it solves. This should be longer than your heading but short enough to fit on one line. Try to keep it down to one sentence if you can, and don’t write a paragraph. Here’s an example using WPForms.
This is a contact form plugin for WordPress we endorse here at ThemeTrust and have supported in a few of our themes. We’ve even written a review for it. Their heading briefly explains what the plugin is, and their subheading explains the problem it solves. It even goes as far as mentioning who it targets by adding “beginner friendly” to the subheading.
03. Features
This is the big section. This is where you’ll provide more information about your product and start providing value. To do that, you’ll use the feature/benefit method. It’s a classic copywriting technique. This means you only talk about a feature in terms of the benefit it’ll provide your customer rather than simply providing a generic list of features.
For example, if you’re trying to sell a smartphone, you’re not providing the majority of customers value by telling them the phone has 64GB of native storage. That information means nothing to the average, non-tech savvy smartphone user. Instead, you should explain how 64GB of native storage will benefit your customer, such as by stating, “64GB of native storage gives you enough space to store all of your apps and keep them updated without worrying about running out of room.”
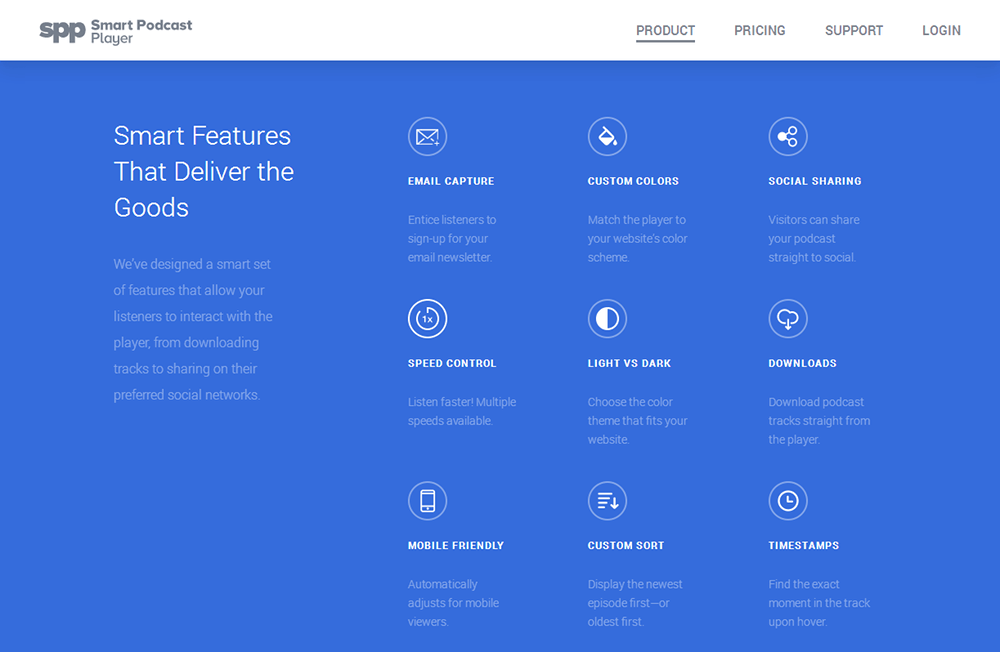
How you showcase your product’s features and the benefits they provide is up to you. You can use a page builder plugin and add a new section for each individual feature or simply round them up in one individual section. Here’s an example from the landing page of Pat Flynn’s Smart Podcast Player.
You can see Pat has rounded up the tool’s features and has included a benefit for each of them in the form of a short blurb. If you look at the rest of the page, you’ll see Pat has showcased the features of this tool in a few additional ways, such as an embedded video and sections that focus on individual features.
You can also choose to take a psychological approach to the way you explain your product and talk about its top features. There are two main ways you can do this. You can recognize the core problem your customer is coming to you for and talk about your product in a way that provides proof of how it’ll solve that problem. That’s more or less what we’ve talked about throughout this post.
The second approach involves focusing on a dream or wish your customer has or the results they want to see. Take weight loss, for example. If you have a weight loss course you want to sell, you can mention how your course works around your customers’ busy schedules, tight budgets and lack of self control if you want to focus on the problems they’re having. If you want to focus on the results they want to see, use people you’ve already helped lose weight as examples of the success your customer could achieve.
04. Press Mentions
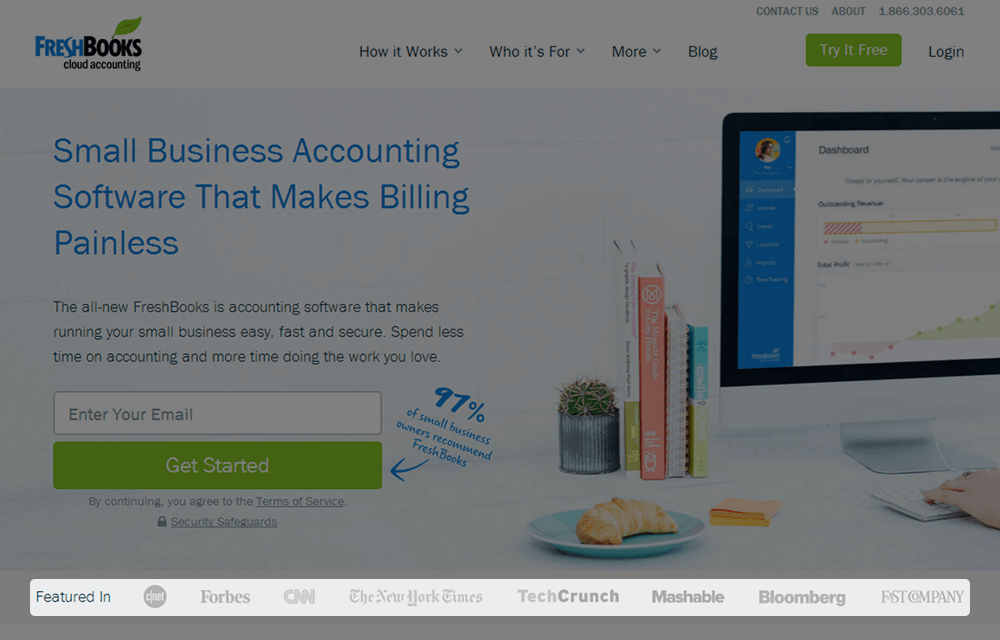
You’ve probably seen these on a few landing pages, especially homepages. They usually have a heading that says something along the lines of, “As Featured On.” It provides a way for you to establish trust and show social proof in a way that has more credibility than customer testimonials. Being mentioned in publications in and outside of your niche is a big deal, and your customers will think so, too. Here’s an example using FreshBook’s homepage.
FreshBooks features a simple row of logos of major publications their product has appeared in. This is the minimalist approach, but you can also use a slider to include quotes from these publications.
If you don’t have press mentions, make a large list (50+) of blogs and publications that have published reviews of products that are similar to yours. Find the best way to contact each blog or publication’s editing team (use their contact form or generic contact email address as a last resort), and send a short cold email to each asking them if they’d be interested in reviewing your product. Provide a free copy of it, if possible. Keep in mind, you may need to spend a little money to sponsor these reviews.
05. Testimonials
Customer testimonials have the same purpose as press mentions (establish trust and show social proof), except testimonials are statements made by customers, not necessarily members of the press. Customers are skeptical, but they really do want to believe your product can solve their problems. Seeing how customers have already used your product to solve their problems is powerful.
You can use quotes from reviews for your testimonials, but you can also reach out to customers one-on-one and ask them to provide them. If you’re having trouble collecting reviews, use tools like Conversio or Wiremo to encourage customers to leave them.
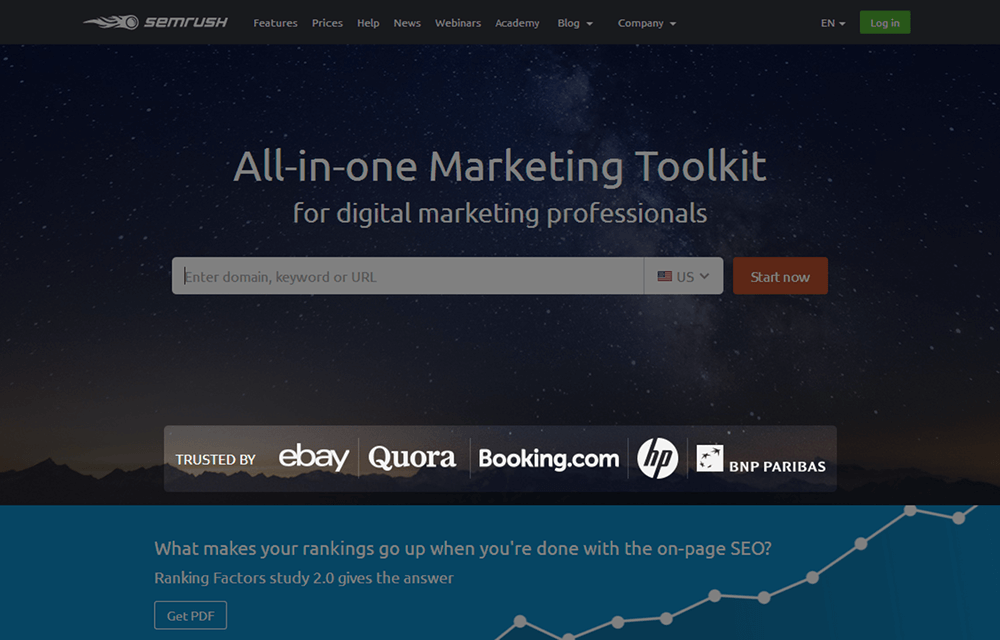
There are a few different ways you can display testimonials. You can use a slider to showcase several quotes or use a row to only showcase a few. You can also take a unique approach. Here’s an example from SEMrush:
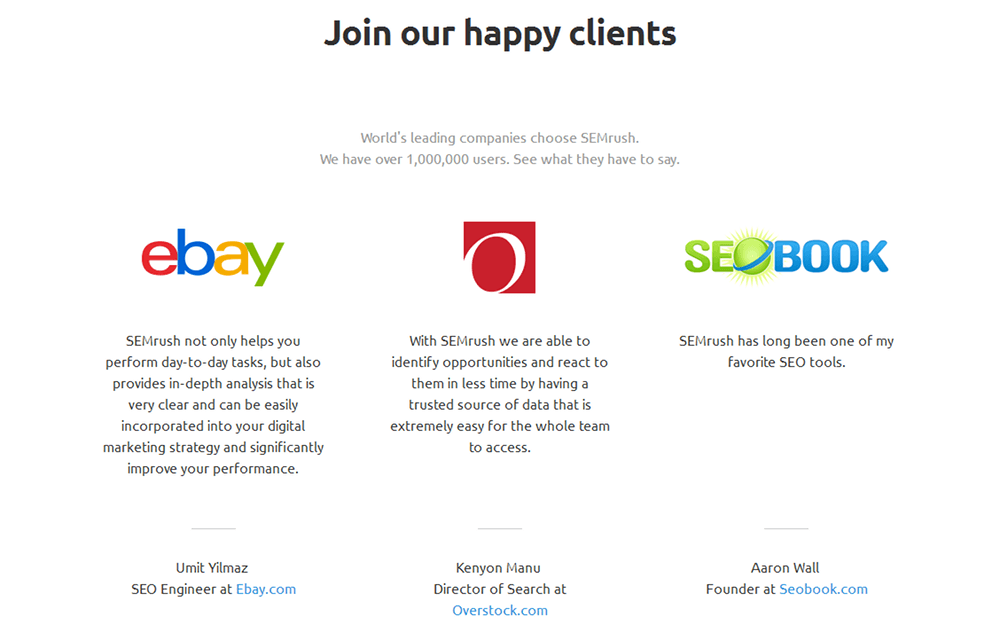
SEMrush doesn’t feature quotes from these customers, but it does show social proof by telling you about a few big name brands that use the tool. If you scroll further down the page, however, you’ll find a few actual testimonials showcased in a row.
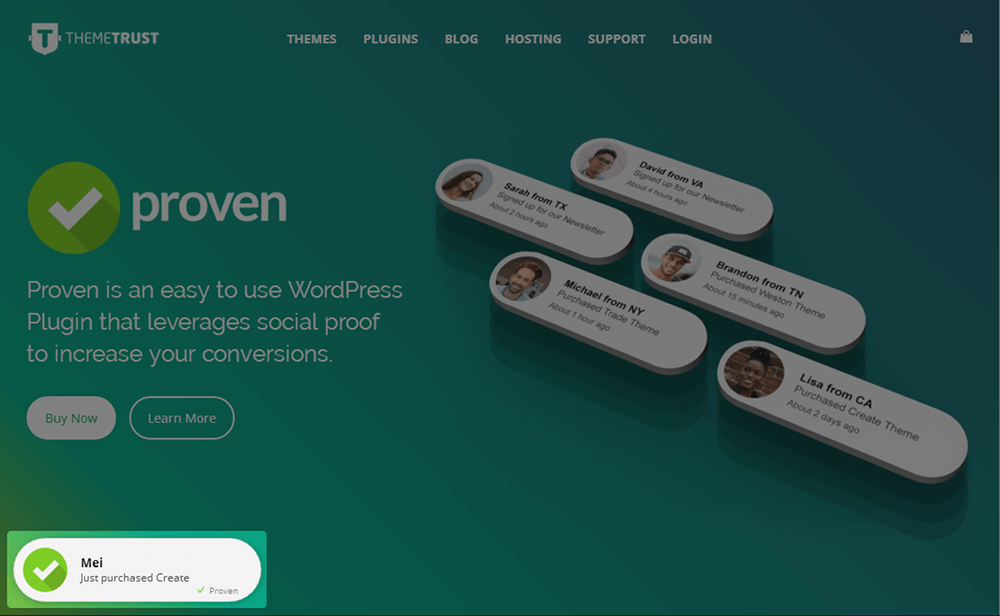
A unique way to show social proof on your landing page is to show potential customers how many sales your product makes in real time. You can do this with Proven, a WordPress plugin we offer here at ThemeTrust that allows you to showcase new purchases and newsletter signups as pop-up messages in the corner of your website. Here’s a screenshot of this, but you can also see this plugin in action on the pages of your website.
It works with many popular platforms, including WooCommerce, Easy Digital Downloads and MailChimp.
06. Call to Action
Once you’ve built your landing page and have promoted every aspect about your product, you can try to convert customers with a call to action. Use a button for this. It’s familiar to customers, and it allows you to take advantage of the two-step opt-in technique. Like I said before, you’ll either convert visitors into email subscribers or customers. Many marketers have found success by converting visitors into email subscribers and nurturing them for a few emails before asking them to purchase. It’s a lot more work, but I highly recommend using this method.
Regardless of the method you use, your call to action, as in the text you place on your button, needs to be compelling. If you’re going to convert visitors into email subscribers, consider using a lead magnet to encourage them to subscribe. Offer a free trial, free product (including courses, email courses, ebooks, etc.), free consultation, a discount or something similar.
Here are a few examples of calls to action from the products and services I mentioned throughout this post:
- ConvertKit – “Get a Free Trial”
- WPForms – “Get WPForms Now”
- Smart Podcast Player – “Get Started”
- FreshBooks – “Get Started”
- SEMrush – “Start Now”
07. Contact Information
Unfortunately, all of these elements won’t be enough for some customers. Some are still going to want a few more tidbits of information before they complete a purchase. I recommend placing your points of contact below your call to action for this purpose. Only include phone numbers and emails you use for sales purposes.
You should also consider adding a short FAQs section before your contact information. This should cover a few questions customers ask frequently and can help cut back on the number of emails you receive.
Final Thoughts
After you figure out what you want to add to your landing page, you need a way of building it. If you already have a website and want to add a single landing page to it, consider using a page builder plugin. Elementor, WPBakery Page Builder (formerly Visual Composer), the Divi Builder, Beaver Builder, Page Builder by SiteOrigin and the Themify Builder are all great options. You can also use services like Unbounce, Landingi, Lander and LeadPages.
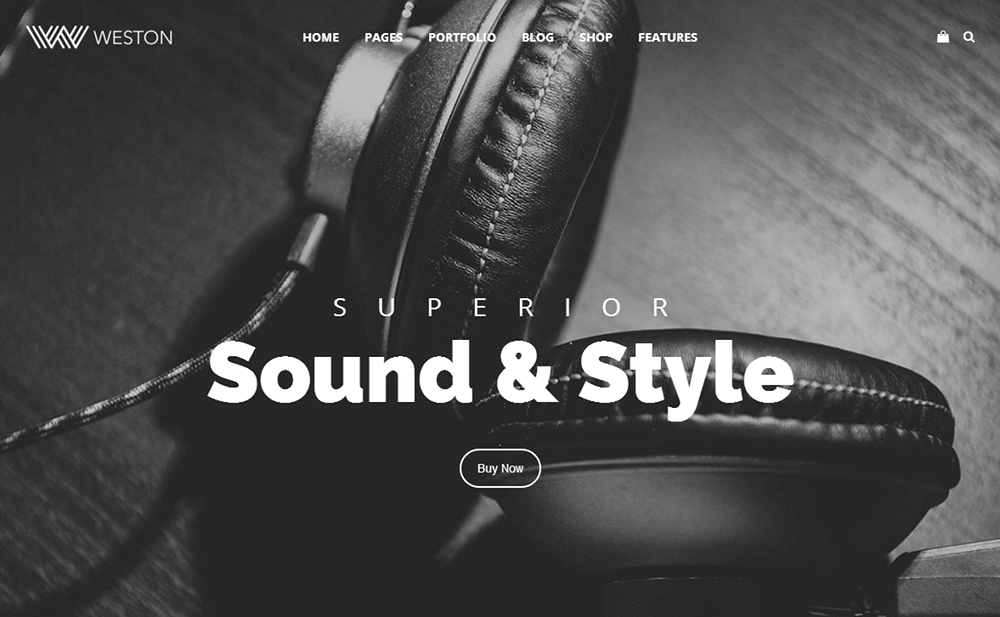
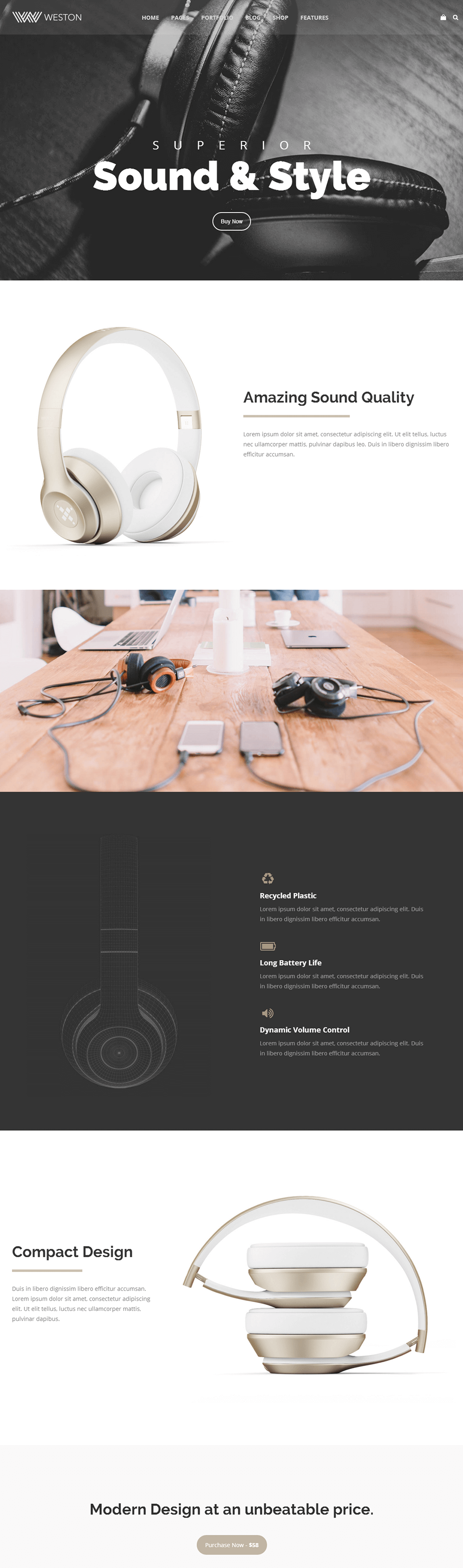
If you don’t have a website, yet, or plan on creating a separate website for your product, consider using Weston, our multipurpose WordPress theme. Weston has a few landing page demos. This includes the Product Landing demo.
This demo uses WPBakery Page Builder (formerly Visual Composer), so you can add or remove any section you want to it.
Once your landing page is live and earning traffic, you can optimize it with A/B split testing, campaigns in Google Analytics, and heat and scroll maps from Crazy Egg, heatmap.io and Sumo.