Without a doubt, Woocommerce is the most popular e-commerce solution for WordPress. But just like any other piece of software, it has a few shortcomings. One being the display options for products, or lack thereof. The default display is a grid layout of featured images, which is great for certain types of products. But in certain situations, a table layout for your products is more user friendly.
These types of situations might include wholesale stores, product catalogues, order forms, or even restaurant orders.
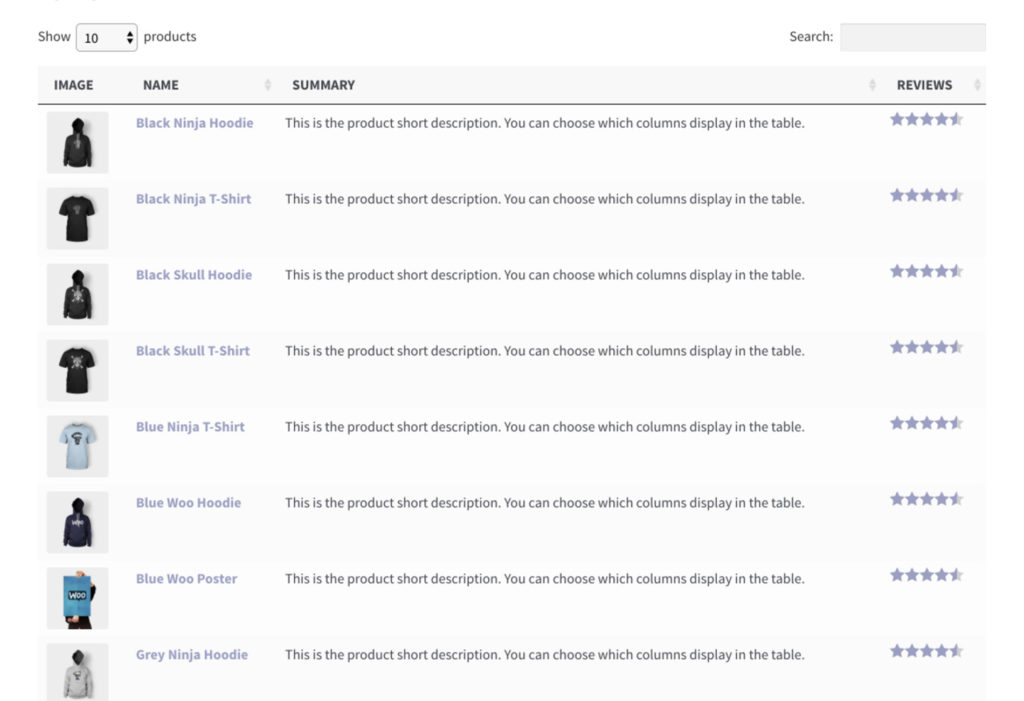
If you have this kind of shop, and want to display your products in a table, you’re in luck. Barn2Media has developed a plugin called Woocommerce Product Table that lists your products in a searchable & sortable table view, and it is super simple to use.
How to use the plugin
First, it’s recommended to be using a WordPress theme that has Woocommerce support built-in. This ensures that your site will have nice styling on all of the e-commerce pages. If your using a good multipurpose WordPress theme, you shouldn’t have any problems.
Using this plugin is a breeze. The developers at Barn2Media have done an amazing job of providing just the right amount of options without making it overly complex to create a product table.
Here are the steps you need to follow to create a Woocommerce product table and add it to your site:
Step 1. Set the Table Design
The first thing you need to do is get the Woocommerce Product Table plugin.
After you install and activate the plugin you’ll want to configure the default style for your product tables. This is the style that will be used for all of the tables you create. However, you can override these settings through shortcode options.
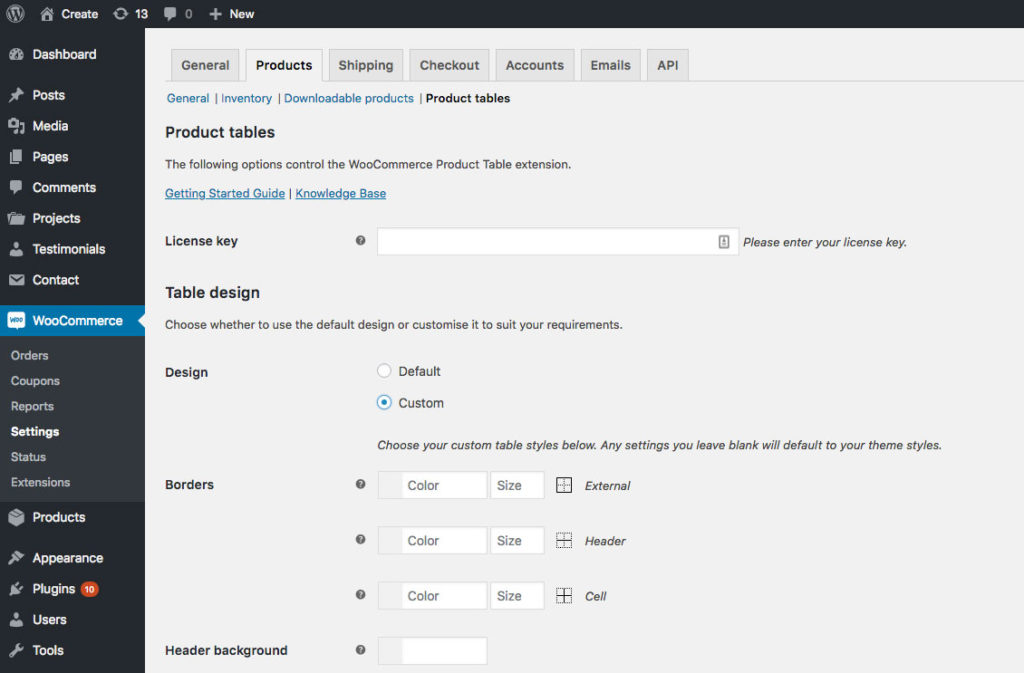
To set the default style, navigate to Woocommerce → Settings and choose the Products tab. Then click Product tables.

Under Table Styling, you have two options: Default and Custom.
If you choose Default, your product tables will use the table styling from your WordPress theme.
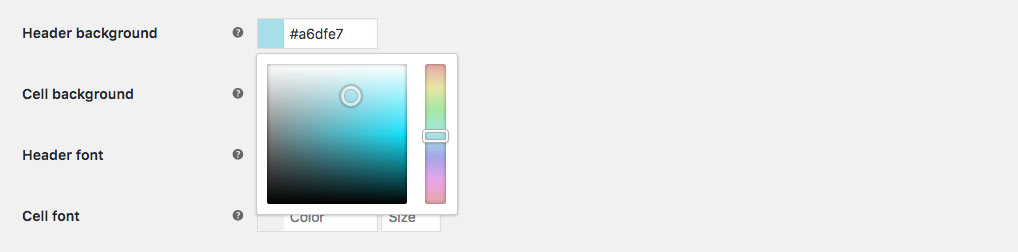
If you choose Custom, a section of styling options will appear, allowing you to set your own custom styles for borders, background colors, and font.

Step 2. Set the Default Options
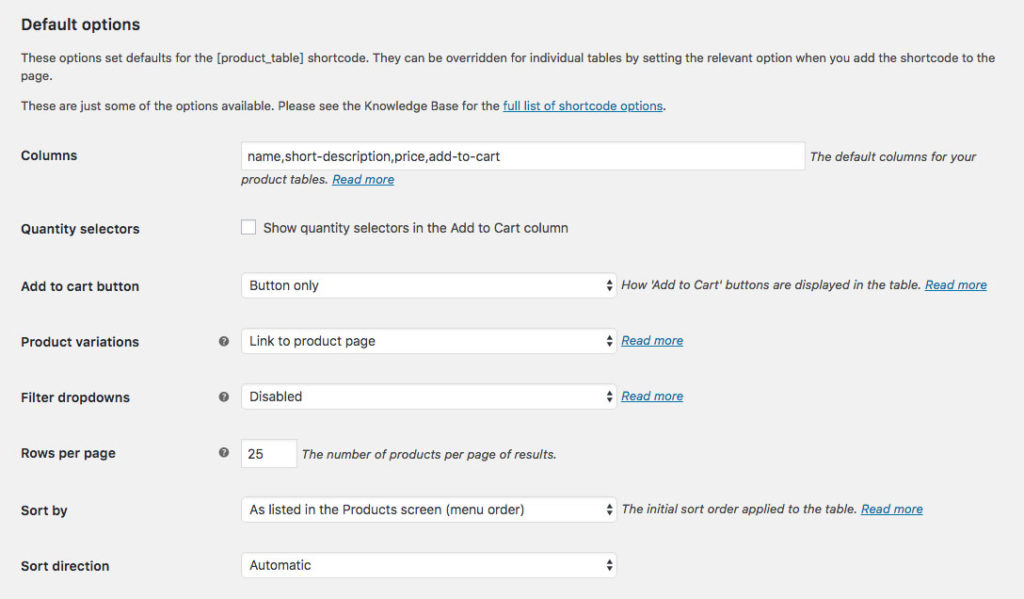
Right below the Table Design section, you’ll find the Default Options. These settings are used to configure various options for your product tables, like number of columns, filter drop downs, rows per page, etc. Just like the styles, these settings can be overridden with parameters within individual shortcodes, as you will see later.
Overall, there are 23 options here, but there are even more that you can set through shortcode parameters. You can find the full shortcode options list in the Barn2Media knowledge base. There is also a handy link to the list right on the page above the other options.

One feature that really stands out is the ability to enable lazy loading. This helps speed up page load times when displaying a lot of products on one page. However, keep in mind that lazy loading does limit the search, sorting, and display of product variations.
Step 3. Add a Woocommerce Product Table to your Site
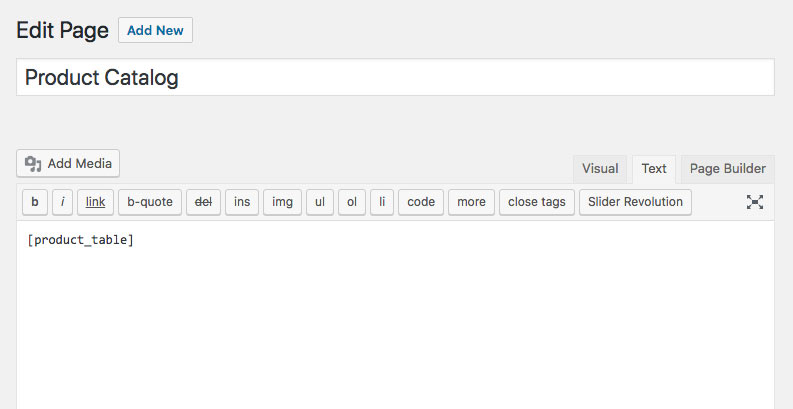
Now that you’ve configured all of the default styles and settings for your product table, it’s time to add one to your website. If you have already created a page on which you want to insert a product table, navigate to the Edit screen for that page. If not, go ahead and create a new page.
Within the content editor of the page, add this shortcode:
[product_table]Then publish or update your page. It’s that simple.

The shortcode will render a product table based on the settings that you configured in Step 2. But as mentioned earlier, you can add parameters to the shortcode to override those settings or add additional options.
Shortcode with Custom Image Size
The default image size for the Woocommerce Product Table is 70×70, but lets say you wanted to have a different product table on a page with smaller images so less vertical space is occupied. You would simply use the image size parameter like this:
[product_table image_size="40"]Shortcode with Custom Category
By default, any product table generated from the shortcode will list all products from all categories. But there might be instances where you need to show only products from a specific category. For example, you want to create a page on your clothing store website dedicated to your t-shirts. You could do this:
[product_table category="t-shirts"]You can also use multiple parameters in the same shortcode:
[product_table image_size="40" category="t-shirts"]You can find the full list of product table options in the Barn2Media Knowledge base.

Step 4. Add a Woocommerce Product Table Widget
If you use Woocommerce, you are probably already familiar with the included widgets. Woocommerce Product Table comes with four widgets of its own, that ads similar functionality. You can add these widgets to pages where you are using the products table shortcode. To do this, navigate to Appearance → Widgets and drag them into place. Then configure them the way you want.
These widgets are included:
- Product Table: Active Product Filters – Displays the active filters so customers can see which filters are already in place. Includes an option to revert the table to the original list of products.
- Product Table: Filter Products by Attribute – Filter the products in the table by selecting one or more attributes.
- Product Table: Filter Products by Price – Adds a price range slider. Customers can drag it to set a budget and view products within their price range.
- Product Table: Filter Products by Rating – Refine the product table to show products based on star rating.
Conclusion & Pricing
While there are some other product table plugins available, none of them come close to what Woocommerce Product Table can offer in terms of features and ease-of-use. To me, this justifies the fact the this plugin is Premium only.
Here is a break down of the pricing:
- Personal (1 site) $75
- Business (5 sites) $135
- Agency (20 sites) $275
The fact that it can increase your conversions make it well worth the price. If it helps you sell just two or three additional products, it has paid for itself. So in conclusion, if you’ve found yourself needing to display your products in a table format, there is no need to look further. This plugin is what you need.
Henry Jones is the founder and owner of ThemeTrust. He has been designing and developing for WordPress since 2007.

