If you’re running a business or blog, it’s essential that your site comes equipped with a contact form. Your contact form is a gateway of communication between you and your audience. It tells visitors that you’re only a message away and shows you how engaged your community is with your content.
If you’re actively engaging with your audience and giving them solutions, they’ll continue coming back and eventually turn into loyal, paying customers who will boost your site conversions.
Installing a contact form on your site gives visitors a user-friendly experience. Few people want to open up a new tab, go to their email, compose a new one, find your business email address, and send it to you. For most people, that’s too much time and effort. With contact forms embedded directly onto your website, it offers a smooth, hassle-free UX.
Choosing your form plugin
For this tutorial, we’re going to use WPForms Lite, which is WPForms free subscription plan. It’s beginner friendly so that even the most novice website owner can create and insert forms onto their website without issue. It comes with pre-made templates and operates seamlessly on mobile or other devices so you can stick to your budget.
Since it’s important that your site speed is fast, WPForms loads quickly and won’t lag on any of your site’s pages or posts. Site speed is a ranking factor for Google so it’s imperative that your web pages load quickly and efficiently across the board.
The great thing about this plugin is that it’s so simple to use that anyone can install it. Whether you’re a developer, writer, blogger, business owner, or designer, you’ll be able to create and insert your own forms quickly and efficiently.
Here’s how to easily add a contact form to your website.
Creating your form
With WPForms Lite, it’s easy to create the contact form you want. Whether you’re a novice or expert, there’s no coding knowledge required so setup is simple. It uses a drag-and-drop builder so you can easily create a form with no hassle. It’s user-friendly and takes mere minutes to set up from start to finish.
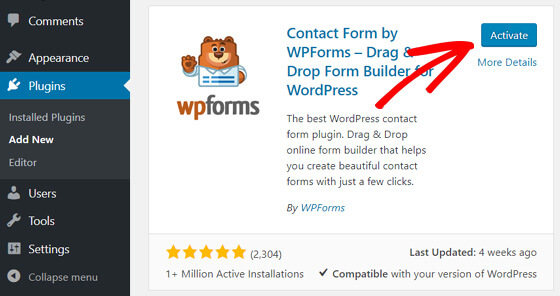
First, you need to install and activate the WPForms plugin.
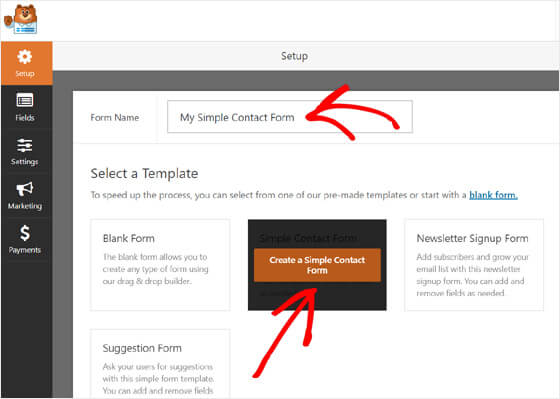
Then go to the WPForms menu on the sidebar and click Add New. Select the Simple Contact Form option.
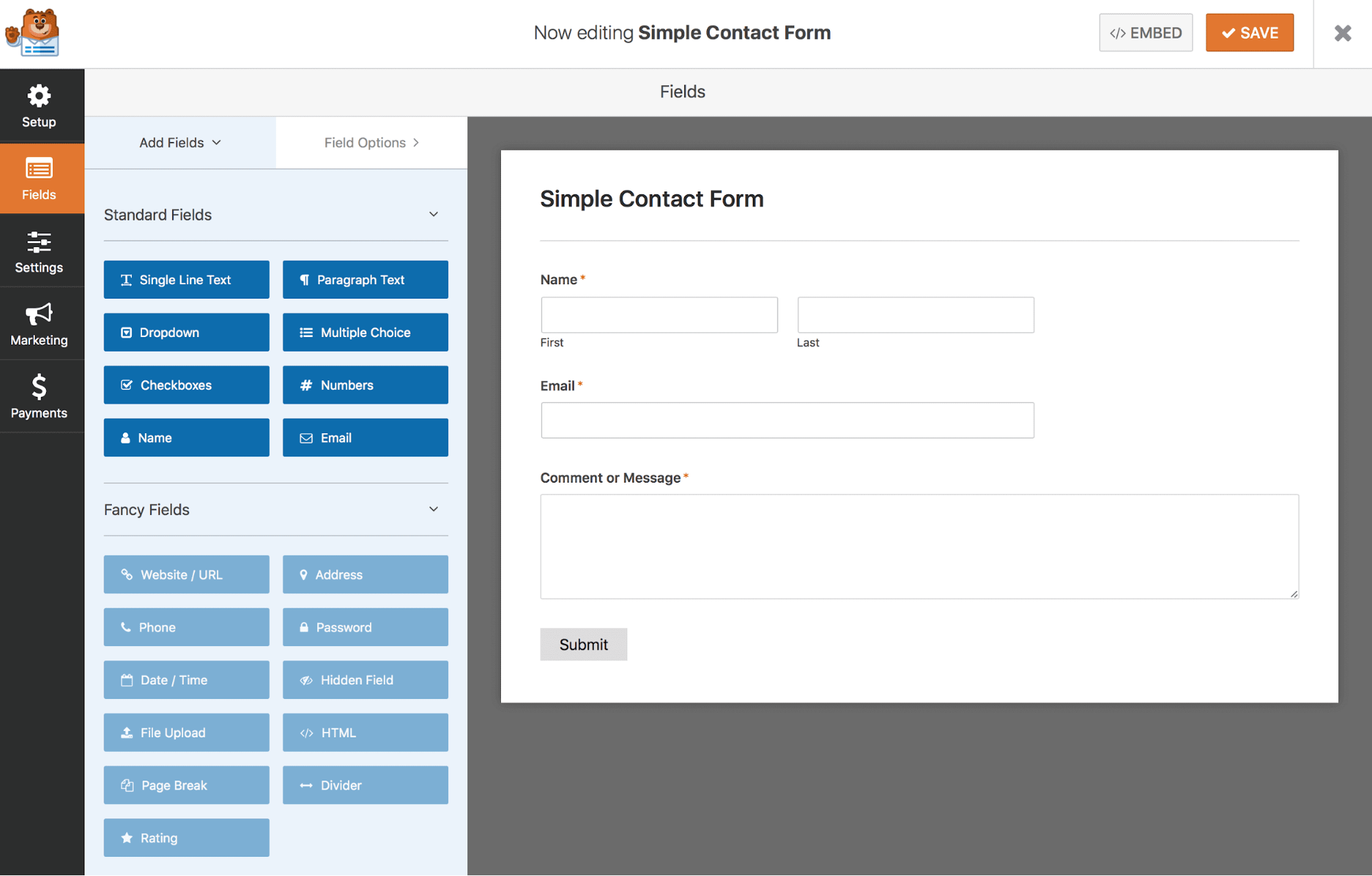
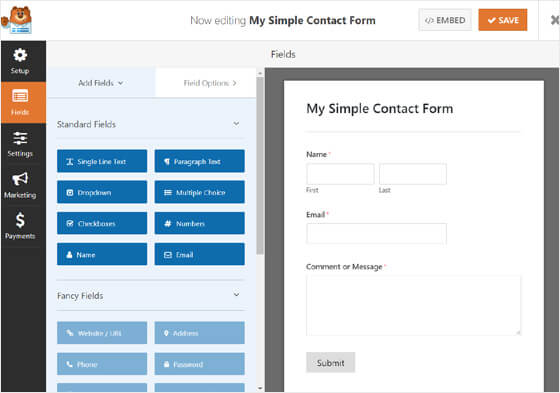
You’ll see the drag-and-drop builder used to create your form. It already has the Name, Message, and Email fields set up for you, but you can customize these to your liking by simply dragging them where you want them to go. When you’re finished, click Save at the top right.
Now it’s time to add the contact form to your website.
Adding your form to your site
In a page or post
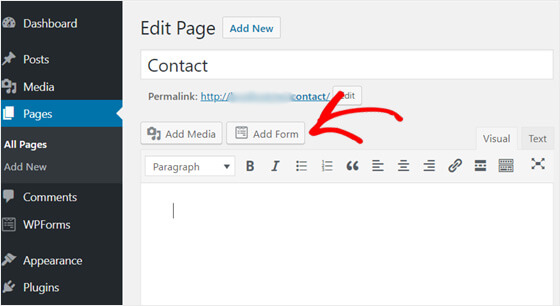
Decide where your contact form will go. If you want it on your contact page or within a blog post, create a new page or post and click Add Form.
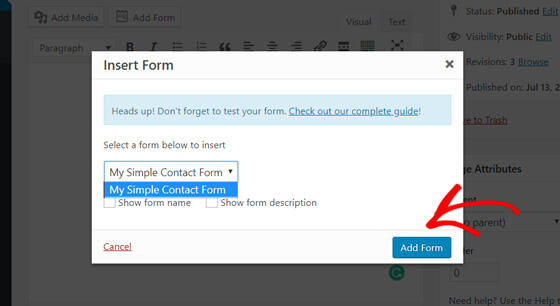
Select which form you want to add and click the blue Add Form button.
A shortcode will appear in the text box. This is your contact form. Save it as is and your contact form is now installed within your page or post.
Insert into a sidebar widget
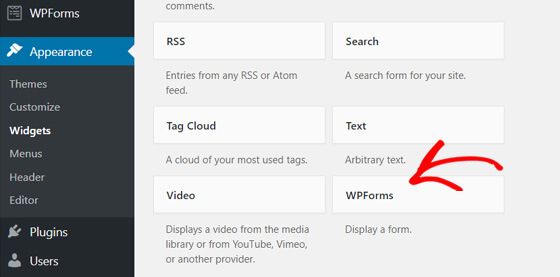
If you want your contact form to show up on your sidebar, it’s simple as well. From your WordPress dashboard, go to Appearance > Widgets and find WPForms.
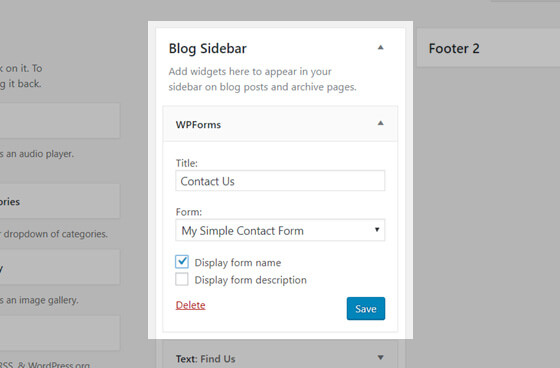
Then drag and drop the WPForms widget where you want it. In this case, it’s the sidebar. Add a title, select the contact form, and click Save. You’re all done!
Here’s an example of what a simple contact form looks like in WordPress:
To get the most out of your forms, it’s wise to track your form conversions so you can analyze your data and determine how to optimize your conversion strategy.
Conclusion
Every business and blog needs a contact form that opens a line of communication for visitors to easily connect. It’s frustrating as a user to search for a way to get in touch with brands, and the more difficult you make it, the higher your site’s churn rate will be. You want to take every step necessary to ensure that it’s easy for visitors to locate your contact form and reach you. WPForms offers a simple, user-friendly solution by offering easy-to-use forms that take just minutes to set up.

Syed Balkhi is an award-winning entrepreneur and online marketing expert. He is the co-founder of OptinMonster, WPBeginner, MonsterInsights, WPForms, and SeedProd.