Getting Started with Work
Do you need help installing or updating Work?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
 In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
General
Logo: Upload your own personal logo. If no logo is uploaded, your website’s name will be displayed in
plain text.
Favicon: Add your own favicon.
Custom CSS: Add your own custom styles.
Footer Text: Edit the footer text. Add your own copyright info, links, etc.
Appearance
Color: Select color scheme. Set custom colors for links.
Integration
Analytics: Enter your custom analytics code. (e.g. Google Analytics).
Home Page
Here you can control the home page gallery layout, change slideshow settings, and enter a message to be displayed above the gallery.
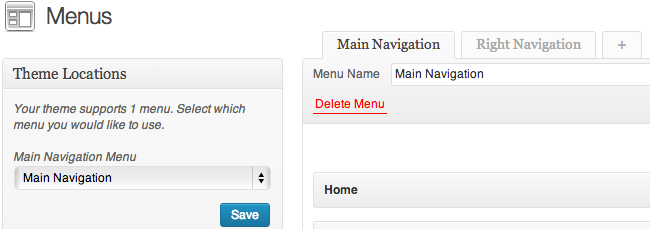
In your WordPress admin, click on “Menus”, which is located uner the “Appearance” tab on the left. Start by creaing a new menu in the panel on the right. Once the new menu is created you can add pages, categories, and custom links from the panels on the left. You can then re-order and create submenus by dragging the menu items. When you’re finished, click the “Save Menu” button.

This theme has several custom widgets and a number of widgetized areas in which you can use them. To add widgets, click on “Widgets” under the “Appearance” tab in your WordPress admin. Click and drag a widget to one of the boxes on the right. Then set your options for that widget.
Custom Widgets
Work Twitter: Display your most recent tweets.
Now when you create posts, just assign them to the appropriate subcategory.
Use Pages to Display Your Work (mini tutorial)
A page can do two things in this theme: it can show an individual work or it can show a gallery of subpages.
Let’s start by creating a gallery page. Follow these steps:
1. Create a new page. Name it something meaningful to categorize its subpages. For example, “Macro”.
2. In the “Page Attributes” box found in the right sidebar, choose one of the “Subpage Gallery” templates. This will allow the page to display its subpages.
3.Publish the page.
Now lets create a page to display an individual work. In this example, one of our macro photographs.
1. Create a new page. Give it a name and enter some content. This can be an image, text and image, or multiple images. It’s up to you.
2. In the “Page Attributes” box found in the right sidebar, select a parent page. For this example, we select the “Macro” page we set up in the previous steps.
3. In the “Featured Image” box found in the right sidebar, select and upload an image. Then click “Use as featured image”. For best results, your image should be 930px by 400px. This image will be used in the home page slideshow and on gallery pages as a thumbnail.
4. Publish the page. Now, when you visit the “Macro” page, you should see a thumbnail of the page we just created. Just repeat these steps to build out your portfolio.
Include Page in Home Page Slideshow and Gallery
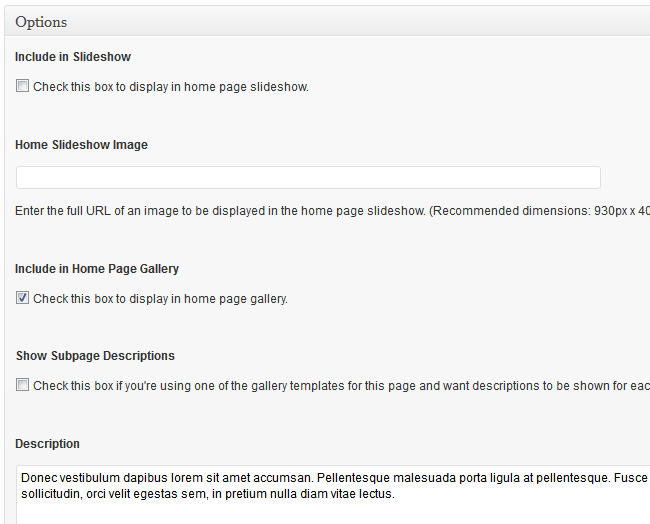
When creating a new page, you will notice a box labeled “Work Options”. Here you can choose to include this page in the home page slideshow, include it in the home page gallery, or set description text that can be displayed in the galleries.
If your page is going to be used as a gallery to display subpages, you can also enable descriptions to be shown with each thumbnail.

Gallery Page Templates
As mentioned above, there are several page templates included in this theme that can be used to display subpages as galleies. You have the option to choose one column, two column, three column, or four column. You can choose a page template from the box in the right column labeled “Page Attributes”.
You can add beautiful buttons to the content of any page, post, or widget using the following shortcode:
[ssc][button url="http://themetrust.com/" target="_blank" label="Learn More"][/ssc]
The button shortcode takes 3 parameters: url, target, and label.
[button url=”http://themetrust.com/support-forums/forum.php?id=5″ target=”_self” label=”Ask a Question in the Support Forum”]
