Getting Started with Trail
Do you need help installing or updating Trail?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
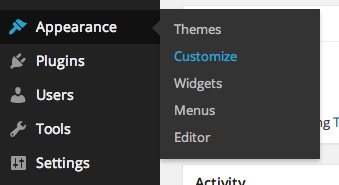
 In your WordPress admin, click on the “Customize” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
In your WordPress admin, click on the “Customize” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
General
Logo: Upload your own personal logo. If no logo is uploaded, your website’s name will be displayed in
plain text.
Favicon: Add your own favicon.
Custom CSS: Add your own custom styles.
Map Address: Enter an address to be used by the Google Map in the Contact page template.
Projects
Select your portfolio page. This is required to enable certain features in the theme.
Home Page
Here you can control control various aspects of the home page, including how many projects, posts, featured pages, and testimonials are displayed.
Posts
Show Full Posts: Check this to show full post content on blog index and archive pages.
Show Featured Image on Single Posts: Check this to show the post featured image on the single post page.
Footer
Edit the footer text. Add your own copyright info, links, etc.
Colors
Customize theme colors.
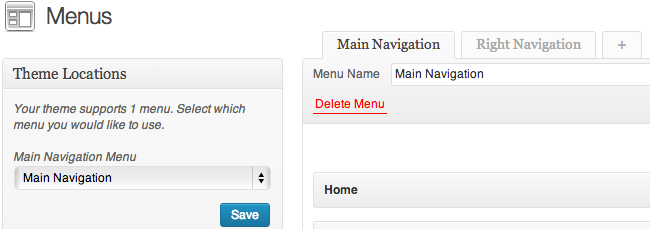
In your WordPress admin, click on “Menus”, which is located under the “Appearance” tab on the left. Start by creating a new menu in the panel on the right. Once the new menu is created you can add pages, categories, and custom links from the panels on the left. You can then re-order and create submenus by dragging the menu items. When you’re finished, click the “Save Menu” button.

This theme has custom widgets and a number of widgetized areas in which you can use them. To add widgets, click on “Widgets” under the “Appearance” tab in your WordPress admin. Click and drag a widget to one of the boxes on the right. Then set your options for that widget.
Custom Widgets
Trail Recent Posts: Display a list of recent posts from a certain category or all categories, with the option to display an excerpt from the most recent post.
Trail Flickr: Show thumbnails for a Flickr account. Please note the Flickr widget uses your ID not your username. If you don’t know it, this will help: http://idgettr.com/
 By default, this theme will display your latest posts on the front page. To activate the home page as seen in the demo, first create a new page and name it something like “Home”. As you’re creating this page, select the “Home” page template in the Page Attributes box found in the right column. After you publish your page, go to Settings → Reading. For “Front page displays”, choose a static page and select your newly created “Home” page. Then save your settings.
By default, this theme will display your latest posts on the front page. To activate the home page as seen in the demo, first create a new page and name it something like “Home”. As you’re creating this page, select the “Home” page template in the Page Attributes box found in the right column. After you publish your page, go to Settings → Reading. For “Front page displays”, choose a static page and select your newly created “Home” page. Then save your settings.
The home page template is set up to display a full screen vertically scrolling parallax slideshow. You will need to create the slides under Slides->Add New.
Slides
Slides are displayed on the home page template. Each slide will contain the content you enter and a background image. The background image is set in the Slide Options box directly under the content editor. The recommended image size for a slide background image is: 1700px x 1100px, but you may want to experiment with different resolutions depending on your desired image quality.
 If you’ve followed the steps above to set up your home page, you’ll probably want to display your posts on a different page. You can easily do this by creating a new page and giving it a name like “Blog”, “News”, or whatever you’d like to call it. After you publish your page, go to Settings → Reading. For “Front page displays”, choose your newly created “Blog” page for Posts page. Save your settings.
If you’ve followed the steps above to set up your home page, you’ll probably want to display your posts on a different page. You can easily do this by creating a new page and giving it a name like “Blog”, “News”, or whatever you’d like to call it. After you publish your page, go to Settings → Reading. For “Front page displays”, choose your newly created “Blog” page for Posts page. Save your settings.
Then in your theme options under the Blog tab, choose your blog page, and save.
 This theme uses a custom post type called “Projects” to help you manage your portfolio. To set up your portfolio page, create a new page and select the “Portfolio” page template. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 960px, but if your images are larger they will be sized with the fluid layout.
This theme uses a custom post type called “Projects” to help you manage your portfolio. To set up your portfolio page, create a new page and select the “Portfolio” page template. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 960px, but if your images are larger they will be sized with the fluid layout.
Skills
 When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
Thumbnail Image
 To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”. The image that you upload should be at least 570px by 400px.
To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”. The image that you upload should be at least 570px by 400px.
This theme comes with a contact page template, that displays a Google Map at the top of the page. You can set the address for the map in the theme customizer: Appearance->Customize->General.
Unlike our other themes, Trail does not have shortcodes built in. Instead you can install our free Shortcodes plugin, which includes shortcodes for slideshows, buttons, toggles, tabs, and columns.
Translating Your Theme with WPML
Basic Setup
Trail is WPML-compatible, meaning that all text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
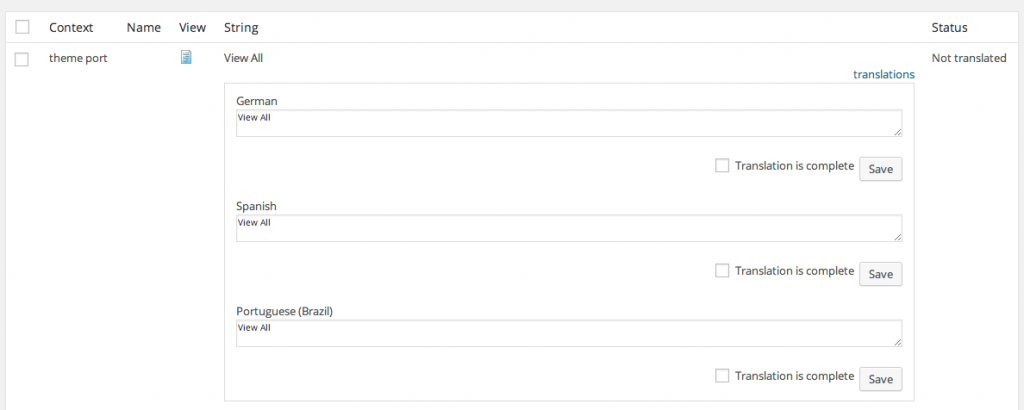
To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.

Translating Projects, Skills and Testimonials
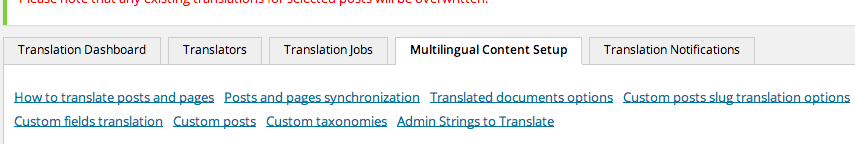
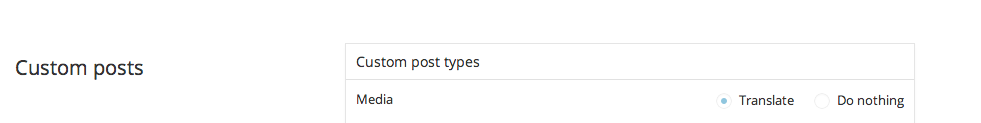
To translate the custom post types and taxonomies (projects, skills, and testimonials), go to WPML -> Translation Management. After, select Multilingual Content Management from the tabs.
Next, locate the section called Custom Posts (about halfway down). Here you can choose the translations for projects and slides (and their slugs). Below this section, you can see Custom Taxonomies, where you can translate the skills taxonomy.