Getting Started with Swell
Do you need help installing or updating Swell?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
You can upload your own logo image by opening up the Customizer under Appearance → Customize. Then click the Site Title & Tagline tab. There you will find the “Logo” image upload field.
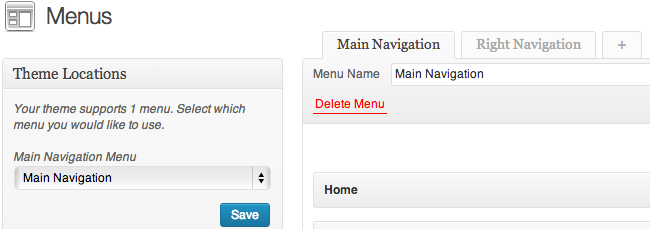
In your WordPress admin, click on “Menus”, which is located under the “Appearance” tab on the left. Start by creating a new menu in the panel on the right. Once the new menu is created you can add pages, categories, and custom links from the panels on the left. You can then re-order and create submenus by dragging the menu items. When you’re finished, click the “Save Menu” button.

Swell comes with a versatile homepage template that is designed to highlight your important content. To set up the homepage, first create a new page and name it something like “Home”. As you’re creating this page, select the “Home” page template in the Page Attributes box found in the right column. After you publish your page, go to Settings → Reading. For “Front page displays”, choose a static page and select your newly created “Home” page, then save your settings.

The content of the homepage template is broken into sections. Below is an explanation of how you can customize each section.
Banner: This area displays text and a full screen video that you set under Appearance → Customize → Homepage. You’ll also want to set a background image here for when the video does not show on mobile devices. This section is full screen, so the background image needs to be large. The recommended image size is: 1700px x 1100px. These are not exact image size requirements, so feel free to experiment with different dimensions.
Setting up your background videos is explained in the “Background Videos” section below.
Static Content: Here the static content of the homepage will be displayed. To add or edit this, open up your “Home” page for editing and add text, images, etc. to the content editor.
Recent Projects: Here you can show off your recent portfolio projects. You can change the heading of this section under Appearance → Customize → Homepage. Creating portfolio projects is explained below.
Secondary Video: Here you can display another video. Set the video for this section under Appearance → Customize → Homepage. This section will also display the manual excerpt of your “Home” page. Open up your “Home” page for editing. If you do not see the Excerpt field, click on the Screen Options tab in the upper right to make sure that it is checked.
Recent Posts: This section highlights your latest blog posts. You can change the heading of this section under Appearance → Customize → Homepage.
Testimonials: Here is where your Testimonials will be displayed. You can set a background image for this section under Appearance → Customize → Homepage. Creating testimonials is explained below.
 If you’ve followed the steps above to set up your home page, you’ll probably want to display your posts on a different page. You can easily do this by creating a new page and giving it a name like “Blog”, “News”, or whatever you’d like to call it. After you publish your page, go to Settings → Reading. For “Front page displays”, choose your newly created “Blog” page for Posts page. Save your settings.
If you’ve followed the steps above to set up your home page, you’ll probably want to display your posts on a different page. You can easily do this by creating a new page and giving it a name like “Blog”, “News”, or whatever you’d like to call it. After you publish your page, go to Settings → Reading. For “Front page displays”, choose your newly created “Blog” page for Posts page. Save your settings.
Then in your theme options under the Blog tab, choose your blog page, and save.
As explained above, there are two sections on the home page where you can display a background video. There are three options: Vimeo, Youtube, and self-hosted.
Self-hosted: This is the recommended method. This method renders an HTML 5 video of the source file that you specify. First, you will need to create a video if you don’t have one ready. Save the video in .mp4 format. Then use a free video convertor like this one (http://www.mirovideoconverter.com/) to convert it to .webm. Make sure both files have the same name, and upload them to your server. Once you have them uploaded, you can copy and paste the video URL into the Background Video field or the Secondary Background Video field, making sure to remove the file extension. For example, the URL of a video named “my-video.mp4” would look something like this: http://your-domain/uploads/my-video
For best results, you may want to use a service like Amazon S3 to host your video files.
Vimeo and Youtube: To use a video from Vimeo or Youtube, you simply need to copy and paste the video URL into the Background Video field or the Secondary Background Video field.
 This theme uses a custom post type called “Projects” to help you manage your portfolio. To set up your portfolio page, create a new page and select the “Portfolio” page template. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 900px, but if your images are larger they will be sized with the fluid layout.
This theme uses a custom post type called “Projects” to help you manage your portfolio. To set up your portfolio page, create a new page and select the “Portfolio” page template. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 900px, but if your images are larger they will be sized with the fluid layout.
Skills
 When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
Thumbnail Image
 To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”. The image that you upload should be large since it will also be used as the background for the header on the single project page. The recommended image width is:
To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”. The image that you upload should be large since it will also be used as the background for the header on the single project page. The recommended image width is: 1700px. These are not exact image size requirements, so feel free to experiment with different dimensions.
To create a new testimonial, go to Testimonials → Add New. Testimonials are composed of a Featured Image, title (the person’s name), and their quote, which is added to the content editor. Recent testimonials will be displayed on the homepage in the “Testimonials” section.
The page header on pages, posts, and single projects will display the title and the featured image as a background. Make sure that you use a wide image for the featured image. Recommended width is 1800px. On posts, the post’s meta data will also be displayed. On pages and projects, the manual excerpts will be displayed. If the the Excerpt field is not visible, make sure it is checked under the Screen Options tab in the upper right.
You can easily create social links by adding a couple of special classes to an HTML a tag. Here’s an example of a Twitter link:
<a href="your-url-goes-here" class="fa fa-twitter"></a>
Create multiple links like this:
<a href="your-url-goes-here" class="fa fa-twitter"></a> <a href="your-url-goes-here" class="fa fa-dribbble"></a> <a href="your-url-goes-here" class="fa fa-instagram"></a>
An ideal place to add social links is in a text widget or in the Right Footer Area, which can be edited under Appearance → Customize → Footer.
Adding buttons to your content is easy. First, add a link. Then switch over to the Text tab so you can edit the HTML. To turn your link into a button, simply add the button class like this:
<a href="your-url-goes-here" class="button">This is a Button</a>
Translating Your Theme with WPML
Basic Setup
Swell is WPML-compatible, meaning that all text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
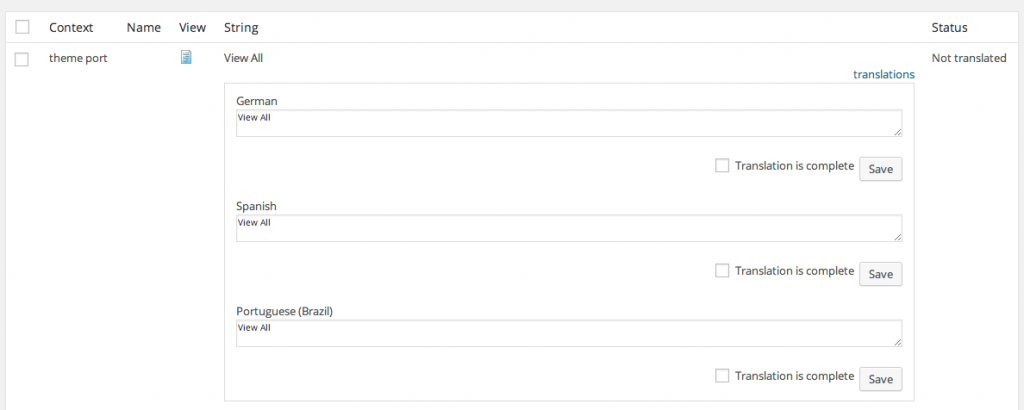
To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.

Translating Projects, Skills and Testimonials
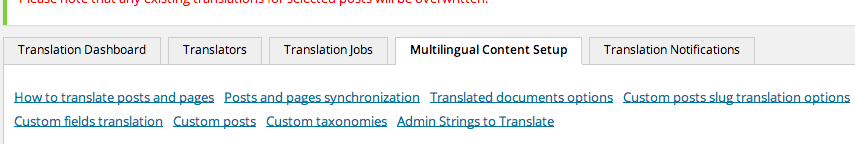
To translate the custom post types and taxonomies (projects, skills, and testimonials), go to WPML -> Translation Management. After, select Multilingual Content Management from the tabs.
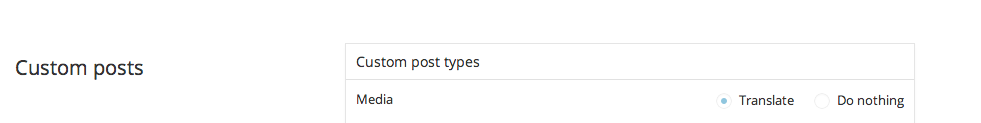
Next, locate the section called Custom Posts (about halfway down). Here you can choose the translations for projects and testimonials (and their slugs). Below this section, you can see Custom Taxonomies, where you can translate the skills taxonomy.