Getting Started with Solo
Do you need help installing or updating Solo?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
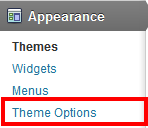
 In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
General
Logo: Upload your own personal logo. If no logo is uploaded, your website’s name will be displayed in
plain text.
Favicon: Add your own favicon.
Top Message: Enter a message to be displayed at the top of the page.
Page Scroll Settings: Set the speed of the page scrolling.
Custom CSS: Add your own custom styles.
Footer Text: Edit the footer text. Add your own copyright info, links, etc.
Appearance
Colors: Set button and link colors. Choose between a light or dark footer background.
Typography
Specify fonts from Google’s Web Font Directory for headings, body text, and home message. Be sure to type the font name exactly as it is listed on their site.
Integration
Add your analytics code.
This theme has several custom widgets and a number of widgetized areas in which you can use them. To add widgets, click on “Widgets” under the “Appearance” tab in your WordPress admin. Click and drag a widget to one of the boxes on the right. Then set your options for that widget.
Custom Widgets
Solo Twitter: Display your most recent tweets. Please note to use your username without the “@” sign
Solo Flickr: Show thumbnails for a Flickr account. Please note the Flickr widget uses your ID not your username. If you don’t know it, this will help: http://idgettr.com/
 Start by creating a page. What content you add to the page is up to you. After it’s published it will appear on the home page along with a link in the main navigation.
Start by creating a page. What content you add to the page is up to you. After it’s published it will appear on the home page along with a link in the main navigation.
You can control the order of the content by setting an “Order” value for each page. The “order” field can be found in the “Page Attributes” box on the edit page screen.
Set a Portfolio Page
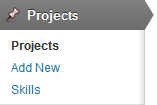
If you’d like one of the sections to act as a portfolio, create a new page and select the “Portfolio” page template from the “Template” drop-down found in the “Page Attributes” box. Then start adding your projects. If you plan on having more than one portfolio section, use the “Skills” field in the “Portfolio Options” box in the right column. List the skills you want shown in each portfolio. Important: You can not use the same skill in multiple portfolios.
 This theme uses a custom post type called “Projects” to help you manage your portfolio. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Use the main text editor on the Project edit page to insert text and static images. If you’d like to display a
This theme uses a custom post type called “Projects” to help you manage your portfolio. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Use the main text editor on the Project edit page to insert text and static images. If you’d like to display a
slideshow for your project images, use the slideshow options box.
Thumbnail Image
 To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
Slideshow Options
 In the “Slideshow Images” field, enter the full URL of each image that you want in the slideshow. Each URL should be on a separate line. The width of each image should be 660px. The default height of the slideshow is 300px. If you plan on making your images a different height, make sure to set that value in the “Slideshow Height” field. It’s also very important that all slidehsow images within the same project are all the same height.
In the “Slideshow Images” field, enter the full URL of each image that you want in the slideshow. Each URL should be on a separate line. The width of each image should be 660px. The default height of the slideshow is 300px. If you plan on making your images a different height, make sure to set that value in the “Slideshow Height” field. It’s also very important that all slidehsow images within the same project are all the same height.
Skills
 Skills are categories for your projects. You can find the “Skills” box in the right column. If you are not planning on more than one portfolio section, you will not need to assign skills.
Skills are categories for your projects. You can find the “Skills” box in the right column. If you are not planning on more than one portfolio section, you will not need to assign skills.
You can add beautiful buttons to the content of any page, post, or widget using the following shortcode:
[ssc][button url="http://themetrust.com/" target="_blank" label="Learn More"][/ssc]
The button shortcode takes 3 parameters: url, target, and label.
This theme comes with column shortcodes, which allows you to easily create columns within your content. You can create columns that are one third, two thirds, or one half of the content area’s width. Here’s an example. Notice the additon of “_last” to the name of the last column’s shorcode. This is important.
[ssc] [one_third] ...your content here [/one_third] [one_third] ...your content here [/one_third] [one_third_last] ...your content here [/one_third_last] [/ssc]
Here are the available column shortcodes: one_third, two_third, one_half. Use these in the format demonstrated above.
Translating Your Theme with WPML
Basic Setup
Solo is WPML-compatible, meaning that all text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
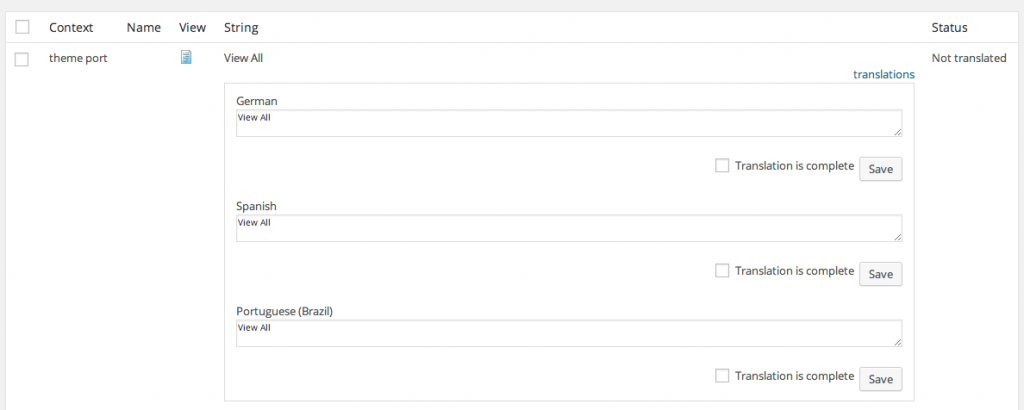
To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.

Translating Projects
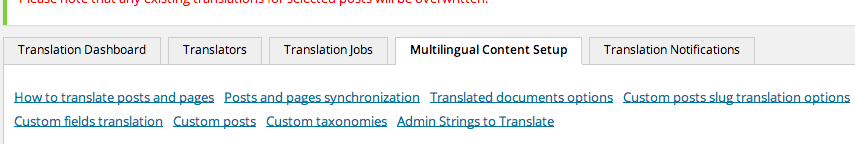
To translate the custom post types and taxonomies (projects), go to WPML -> Translation Management. After, select Multilingual Content Management from the tabs.
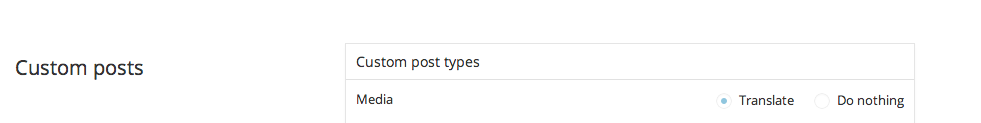
Next, locate the section called Custom Posts (about halfway down). Here you can choose the translations for projects (and their slugs). Below this section, you can see Custom Taxonomies, where you can translate the skills taxonomy.