Getting Started with Oracle
Do you need help installing or updating Oracle?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
In your WordPress admin, click on the “Oracle” tab located in the left menu. Here you can configure a number of options to taylor the theme to fit your needs.
General
Logo: Upload your own personal logo. If no logo is uploaded, your website’s name will be displayed in
plain text.
Custom CSS: Add your own custom styles.
Appearance
Color: Select color scheme and background texture. Set custom colors for buttons and links.
Integration
Analytics: Enter your custom analytics code. (e.g. Google Analytics).
Feed: Enter your Feedburner RSS URL and Feedburner Email Sign Up URL for easy feed integration.
Header Banner Ad: Insert your ad code here for a 468 x 60 header banner.
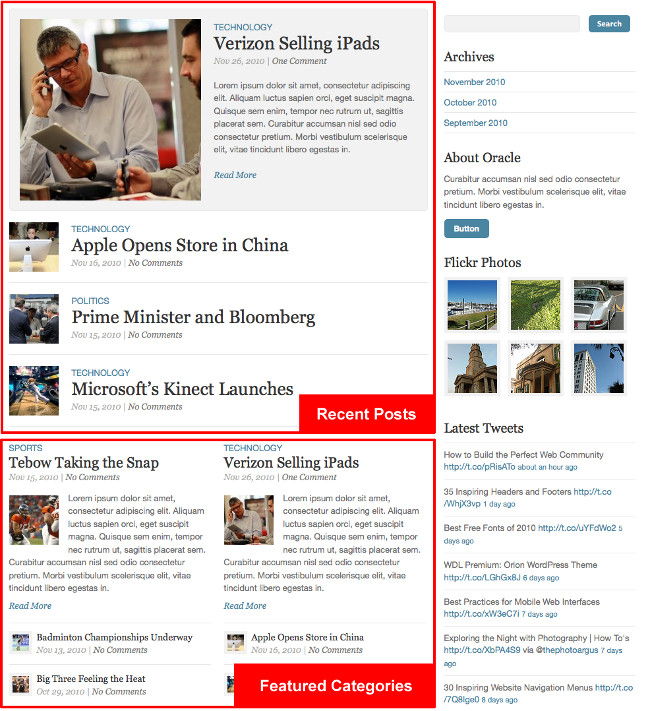
Home Page
Recent Posts: Set the size styling and number of recent posts to show on the home page.
Featured Categories: Enter the categories you want to feature on the home page and the number of posts to show for each.

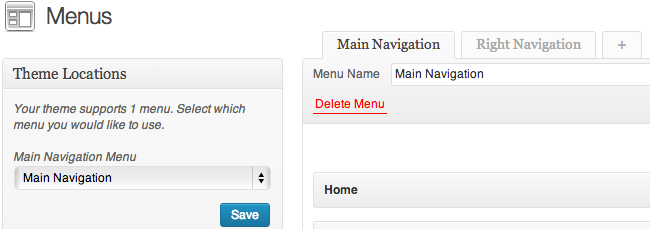
In your WordPress admin, click on “Menus”, which is located uner the “Appearance” tab on the left. Start by creaing a new menu in the panel on the right. Once the new menu is created you can add pages, categories, and custom links from the panels on the left. You can then re-order and create submenus by dragging the menu items. When you’re finished, click the “Save Menu” button.

This theme has several custom widgets and a number of widgetized areas in which you can use them. To add widgets, click on “Widgets” under the “Appearance” tab in your WordPress admin. Click and drag a widget to one of the boxes on the right. Then set your options for that widget.
Custom Widgets
Oracle Twitter: Display your most recent tweets.
Oracle Flickr: Display your most recent photos. Please note the Flickr widget uses your ID not your username. If you don’t know it, this will help: http://idgettr.com/
You can add beautiful buttons to the content of any page, post, or widget using the following shortcode:
[ssc][button url="http://themetrust.com/" target="_blank" label="Learn More"][/ssc]
The button shortcode takes 3 parameters: url, target, and label.
[button url=”http://themetrust.com/support-forums/forum.php?id=6″ target=”_self” label=”Ask a Question in the Support Forum”]
