Getting Started with Filtered
Do you need help installing or updating Filtered?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
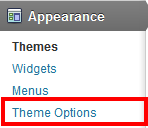
 In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
General
Logo: Upload your own personal logo. If no logo is uploaded, your website’s name will be displayed in
plain text.
Favicon: Add your own favicon.
Custom CSS: Add your own custom styles.
Footer Text: Edit the footer text. Add your own copyright info, links, etc.
Appearance
Color & Background: Choose from one of the 3 built-in backgrounds. Set button and link colors. Choose between a light or dark footer background.
Integration
Add your analytics code.
Home Page
Slideshow: Here you can change various settings for the home page slideshow, like: speed, transition effects, and disabling links.
Home Message: Enter a message to be displayed on the home page under the slideshow.
Home Page Content: Instead of showing the filterable project gallery on the home page, you can display the latest posts. If you do this, you can use the “Projects” page template to display your projects on a different page. You can also choose to display all projects or only those marked as featured.
Typography
Specify fonts from Google’s Web Font Directory for headings, body text, and home message. Be sure to type the font name exactly as it is listed on their site.
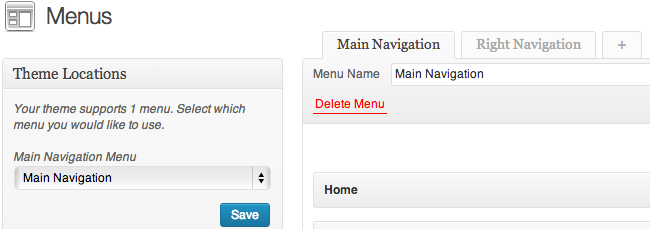
In your WordPress admin, click on “Menus”, which is located uner the “Appearance” tab on the left. Start by creaing a new menu in the panel on the right. Once the new menu is created you can add pages, categories, and custom links from the panels on the left. You can then re-order and create submenus by dragging the menu items. When you’re finished, click the “Save Menu” button.

This theme has several custom widgets and a number of widgetized areas in which you can use them. To add widgets, click on “Widgets” under the “Appearance” tab in your WordPress admin. Click and drag a widget to one of the boxes on the right. Then set your options for that widget.
Custom Widgets
Filtered Recent Posts: Display a list of recent posts from a certain category or all categories, with the option to display an excerpt from the most recent post.
Filtered Twitter: Display your most recent tweets.
Filtered Flickr: Show thumbnails for a Flickr account. Please note the Flickr widget uses your ID not your username. If you don’t know it, this will help: http://idgettr.com/
To set up your blog, select “Categories” under “Posts” in the left menu. Create a category for your “Blog” or whatever you decide to name it. If you plan on having subcategories, create those and assign “Blog” as the parent for each. Now go to your menu editor under Appearance in the left menu, and add the “Blog” category to your menu. Save the menu.
Now when you create posts, just assign them to the appropriate subcategory.
 This theme uses a custom post type called “Projects” to help you manage your portfolio. By default, all projects are shown on the home page. But if you choose to show something else on the home page, you can use the “Portfolio” page template to display your projects on a different page. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 580px, but if your images are larger they will be sized with the fluid layout.
This theme uses a custom post type called “Projects” to help you manage your portfolio. By default, all projects are shown on the home page. But if you choose to show something else on the home page, you can use the “Portfolio” page template to display your projects on a different page. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 580px, but if your images are larger they will be sized with the fluid layout.
Skills
 When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
Thumbnails
 To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
Project Details
 The “Project Details” box allows you to add notes about your projects, a URL, and a URL label. You can use the URL to link out to an external site. For example, if your project is a web design, you can use the URL to let the visitor look at the live website. You can also mark a project as featured to be displayed on the homepage.
The “Project Details” box allows you to add notes about your projects, a URL, and a URL label. You can use the URL to link out to an external site. For example, if your project is a web design, you can use the URL to let the visitor look at the live website. You can also mark a project as featured to be displayed on the homepage.
Slideshow Options
 With each project, you have the option to include it in the home page slideshow. Just check the box and enter the full URL of an image. The image should be 960px by 350px.
With each project, you have the option to include it in the home page slideshow. Just check the box and enter the full URL of an image. The image should be 960px by 350px.
You can add beautiful buttons to the content of any page, post, or widget using the following shortcode:
[ssc][button url="http://themetrust.com/" target="_blank" label="Learn More"][/ssc]
The button shortcode takes 3 parameters: url, target, and label.
This theme comes packaged with built-in lightbox functionality. WordPress gallery thumbnails will automatically open in the lightbox, but you can also make any <a> tag open in a lightbox by adding the class “lightbox”.
<a class="lightbox" href="http://domain/imageurl">link</a>
This theme comes with a special slideshow built-in that scales with the fluid layout which is all part of the responsive design. All you have to do to turn a set of images in your content into a slideshow is wrap them in this shortcode:
[ssc][slideshow][/slideshow][/ssc]
See the example below:
[ssc][slideshow] <img src="http://domain/imageurl-1.jpg" /> <img src="http://domain/imageurl-2.jpg" /> [/slideshow][/ssc]
It’s important to note that images in a slideshow can not be linked.
This theme comes with column shortcodes, which allows you to easily create columns within your content. You can create columns that are one third, two thirds, or one half of the content area’s width. Here’s an example. Notice the additon of “_last” to the name of the last column’s shorcode. This is important.
[ssc][one_third] ...your content here [/one_third] [one_third] ...your content here [/one_third] [one_third_last] ...your content here [/one_third_last][/ssc]
Here are the available column shortcodes: one_third, two_third, one_half. Use these in the format demonstrated above.
Translating Your Theme with WPML
Basic Setup
Filtered is WPML-compatible, meaning that all text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
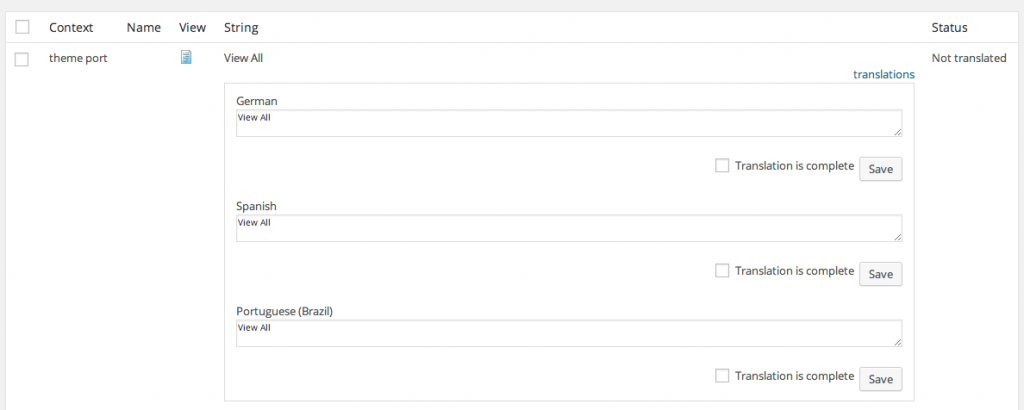
To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.

Translating Projects
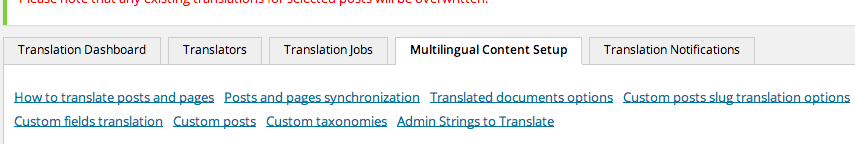
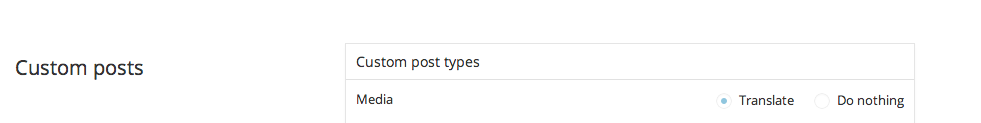
To translate the custom post types and taxonomies (projects), go to WPML -> Translation Management. After, select Multilingual Content Management from the tabs.
Next, locate the section called Custom Posts (about halfway down). Here you can choose the translations for projects (and their slugs). Below this section, you can see Custom Taxonomies, where you can translate the skills taxonomy.