Getting Started with Craft
Do you need help installing or updating Craft?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
 In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
General
Logo: Upload your own personal logo. If no logo is uploaded, your website’s name will be displayed in
plain text.
Favicon: Add your own favicon.
Custom CSS: Add your own custom styles.
Footer Text: Edit the footer text. Add your own copyright info, links, etc.
Appearance
Color & Background: Choose from one of the 3 built-in backgrounds. Set button and link colors.
Integration
Analytics: Enter your custom analytics code. (e.g. Google Analytics).
Home Page
Slideshow: Here you can change various settings for the home page slideshow, like: speed, transition effects, and disabling links.
Carousel: Disable the home page feature content carousel. Enter a title and desctiption for the carousel.
Recent Posts: Disable the recent posts area. Enter a title and desctiption for this area. Define the number of recent posts shown. Hide various parts of each post.
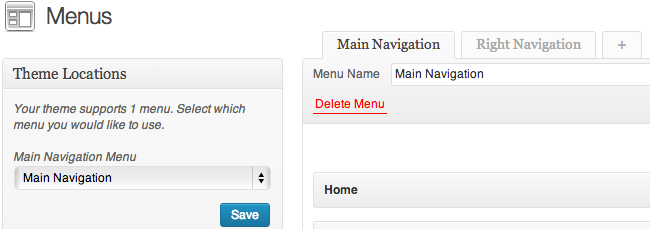
In your WordPress admin, click on “Menus”, which is located uner the “Appearance” tab on the left. Start by creaing a new menu in the panel on the right. Once the new menu is created you can add pages, categories, and custom links from the panels on the left. You can then re-order and create submenus by dragging the menu items. When you’re finished, click the “Save Menu” button.

Adding Portfolios to the Main Menu
You can use the custom menu editor to add portfolios to the main menu. If the “Portfolio” box is not visible on the menu editor screen, click on the “Screen Options” tab in the upper right and then select “Portfolio”.
This theme has several custom widgets and a number of widgetized areas in which you can use them. To add widgets, click on “Widgets” under the “Appearance” tab in your WordPress admin. Click and drag a widget to one of the boxes on the right. Then set your options for that widget.
Custom Widgets
Craft Recent Posts: Display a list of recent posts from a certain category or all categories, with the option to display an excerpt from the most recent post.
Craft Twitter: Display your most recent tweets.
Craft Flickr: Show thumbnails for a Flickr account. Please note the Flickr widget uses your ID not your username. If you don’t know it, this will help: http://idgettr.com/
To set up your blog, select “Categories” under “Posts” in the left menu. Create a category for your “Blog” or whatever you decide to name it. If you plan on having subcategories, create those and assign “Blog” as the parent for each. Now go to your menu editor under Appearance in the left menu, and add the “Blog” category to your menu. Save the menu.
Now when you create posts, just assign them to the appropriate subcategory.
This theme uses a custom post type called “Projects” and a custom taxonomy called “Portfolios”. Together they make it easy for you to display your work.
Create Portfolios
 The first thing you should do is create a top level portfolio. Do this by selecting “Portfolios” under “Projects” in the left menu. For example, you would call this portfolio “Work”. Then decide if you would like to have sub-portfolios. If so you would create more, and assign “Work” as each ones parent. For example, “Branding”, “Photography”, and “Web” could be children of “Work”.
The first thing you should do is create a top level portfolio. Do this by selecting “Portfolios” under “Projects” in the left menu. For example, you would call this portfolio “Work”. Then decide if you would like to have sub-portfolios. If so you would create more, and assign “Work” as each ones parent. For example, “Branding”, “Photography”, and “Web” could be children of “Work”.
Adding Projects
Once you have your portfolio structure created, it’s time to create some projects. Use the same project menu as above to add a new project. Use the main content editor to enter images or embed videos. The suggested width for images here are 700px.
 Add a thumbnail by using the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
Add a thumbnail by using the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
 The Project Details box allows you to add notes about your projects, a URL, and a URL label. You can use the URL to link out to an external site. For example, if your project is a web design, you can use the URL to let the visitor look at the live website. You can also mark a project as featured to be displayed on the homepage.
The Project Details box allows you to add notes about your projects, a URL, and a URL label. You can use the URL to link out to an external site. For example, if your project is a web design, you can use the URL to let the visitor look at the live website. You can also mark a project as featured to be displayed on the homepage.
 The Slideshow Options box gives you the ability to add a slideshow on a project page. Enter the full URL of each image on a separate line. It’s important that all images be the same height. And the suggested width for these images are 700px.
The Slideshow Options box gives you the ability to add a slideshow on a project page. Enter the full URL of each image on a separate line. It’s important that all images be the same height. And the suggested width for these images are 700px.
This slideshow inherits the settings of the home page slidshow, but you do have the option to disable autoplay.
 The Home Feature Options let you display a project in the home page slideshow and/or carousel. If you choose slideshow, you must define an image. The suggested size is 960px by 350px.
The Home Feature Options let you display a project in the home page slideshow and/or carousel. If you choose slideshow, you must define an image. The suggested size is 960px by 350px.
 Assign your project to a portfolio. Once you’ve entered your project content, use the “Portfolio” box in the right column to assign it to a portfolio. If you only have a top level portfolio, select it. But if you have sub-portfolios, only assign it to those.
Assign your project to a portfolio. Once you’ve entered your project content, use the “Portfolio” box in the right column to assign it to a portfolio. If you only have a top level portfolio, select it. But if you have sub-portfolios, only assign it to those.
You can use the custom menu editor to add portfolios to the main menu. If the “Portfolio” box is not visible on the menu editor screen, click on the “Screen Options” tab in the upper right and then select “Portfolio”.
You can add beautiful buttons to the content of any page, post, or widget using the following shortcode:
[ssc][button url="http://themetrust.com/" target="_blank" label="Learn More"][/ssc]
The button shortcode takes 3 parameters: url, target, and label.
[button url=”http://themetrust.com/support-forums/forum.php?id=9″ target=”_self” label=”Ask a Question in the Support Forum”]
