Getting Started with Infinity
Do you need help installing or updating Infinity?
If you’d like to start with some example content, here’s the content from the demo. Download and unzip the file. Then use the Tools → Import tool in your WordPress admin. Need step by step directions?
 In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
In your WordPress admin, click on the “Theme Options” button located under the “Appearance” tab in the left menu. Here you can configure a number of options to tailor the theme to fit your needs.
General
Logo: Upload your own personal logo. If no logo is uploaded, your website’s name will be displayed in
plain text.
Favicon: Add your own favicon.
Custom CSS: Add your own custom styles.
Footer Text: Edit the footer text. Add your own copyright info, links, etc.
Appearance
Colors: Here you can control the colors of vaious elements in the theme.
Fonts: Specify fonts from Google’s Web Font Directory for headings and body text.
Background Texture: Choose one of the 3 built-in background textures. Choose “None” if you want to set your own under Appearance → Background.
Home Page
Change the home page message text.
Post Formatting
Control what information is shown with posts and the size of the post’s featured image.
Footer
Enter text that will be displayed in the footer.
Integration
Add your analytics code.
Slideshow
Control the speed and the effect of the slideshows generated from the slideshow shortcode.
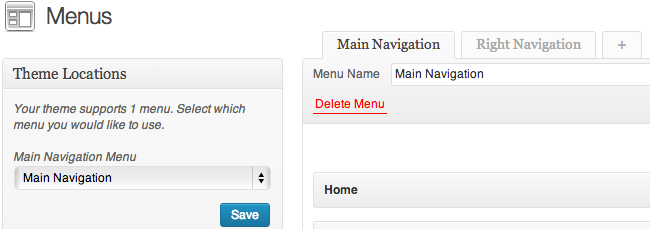
In your WordPress admin, click on “Menus”, which is located uner the “Appearance” tab on the left. Start by creaing a new menu in the panel on the right. Once the new menu is created you can add pages, categories, and custom links from the panels on the left. You can then re-order and create submenus by dragging the menu items. When you’re finished, click the “Save Menu” button.

This theme has several custom widgets and a number of widgetized areas in which you can use them. To add widgets, click on “Widgets” under the “Appearance” tab in your WordPress admin. Click and drag a widget to one of the boxes on the right. Then set your options for that widget.
Custom Widgets
Infinity Recent Posts: Display a list of recent posts from a certain category or all categories, with the option to display an excerpt from the most recent post.
Infinity Twitter: Display your most recent tweets.
Infinity Flickr: Show thumbnails for a Flickr account. Please note the Flickr widget uses your ID not your username. If you don’t know it, this will help: http://idgettr.com/
 By default, this theme will display your latest posts on the front page. To activate the home page as seen in the demo, first create a new page and name it something like “Home”. As you’re creating this page, select the “Portfolio” page template in the Page Attributes box found in the right column. After you publish your page, go to Settings → Reading. For “Front page displays”, choose a static page and select your newly created “Home” page. Then save your settings.
By default, this theme will display your latest posts on the front page. To activate the home page as seen in the demo, first create a new page and name it something like “Home”. As you’re creating this page, select the “Portfolio” page template in the Page Attributes box found in the right column. After you publish your page, go to Settings → Reading. For “Front page displays”, choose a static page and select your newly created “Home” page. Then save your settings.
 If you’ve followed the steps above to set up your home page, you’ll probably want to display your posts on a different page. You can easily do this by creating a new page and giving it a name like “Blog”, “News”, or whatever you’d like to call it. After you publish your page, go to Settings → Reading. For “Front page displays”, choose your newly created “Blog” page for Posts page. Then save your settings.
If you’ve followed the steps above to set up your home page, you’ll probably want to display your posts on a different page. You can easily do this by creating a new page and giving it a name like “Blog”, “News”, or whatever you’d like to call it. After you publish your page, go to Settings → Reading. For “Front page displays”, choose your newly created “Blog” page for Posts page. Then save your settings.
 This theme uses a custom post type called “Projects” to help you manage your portfolio. By default, all projects are shown on the home page. But if you choose to show something else on the home page, you can use the “Portfolio” page template to display your projects on a different page. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 720px, but if your images are larger they will be sized with the fluid layout.
This theme uses a custom post type called “Projects” to help you manage your portfolio. By default, all projects are shown on the home page. But if you choose to show something else on the home page, you can use the “Portfolio” page template to display your projects on a different page. To add a new portfolio piece, select “Add New” under “Projects” in the left hand menu. Use the main text editor on the Project edit page to insert the main images or video for your project. Ideal image width is 720px, but if your images are larger they will be sized with the fluid layout.
Skills
 When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
When creating a project, it’s important to assign it to a skill. Skills are categories for your projects and they are used to form the project filter navigation. You can find the “Skills” box in the right column.
Thumbnails
 To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
To create the thumbnail for your project, use the “Featured Image” box found at the bottom of the right column. Use the popup window to upload an image, and then click “Use as featured image”.
Project Details
 You can use the URL to link out to an external site. For example, if your project is a web design, you can use the URL to let the visitor look at the live website.
You can use the URL to link out to an external site. For example, if your project is a web design, you can use the URL to let the visitor look at the live website.
Home Feature Options
 This lets you specifically choose a project to be displayed on the home page. In order for “featured” projects to be shown on the home page, this option has to be enabled in the theme options under the “Home Page” tab.
This lets you specifically choose a project to be displayed on the home page. In order for “featured” projects to be shown on the home page, this option has to be enabled in the theme options under the “Home Page” tab.
You can add beautiful buttons to the content of any page, post, or widget using the following shortcode:
[ssc][button url="http://themetrust.com/" target="_blank" label="Learn More"][/ssc]
The button shortcode takes 3 parameters: url, target, and label.
This theme comes packaged with built-in lightbox functionality. WordPress gallery thumbnails will automatically open in the lightbox, but you can also make any <a> tag open in a lightbox by adding the class “lightbox”.
<a href="http://domain/imageurl" rel="prettyPhoto">link</a>
This theme comes with a special slideshow built-in that scales with the fluid layout which is all part of the responsive design. All you have to do to turn a set of images in your content into a slideshow is wrap them in this shortcode:
[ssc][slideshow][/slideshow][/ssc]
See the example below:
[ssc][slideshow] <img src="http://domain/imageurl-1.jpg" /> <img src="http://domain/imageurl-2.jpg" /> [/slideshow][/ssc]
It’s important to note that images in a slideshow can not be linked.
This theme comes with column shortcodes, which allows you to easily create columns within your content. You can create columns that are one third, two thirds, or one half of the content area’s width. Here’s an example. Notice the additon of “_last” to the name of the last column’s shorcode. This is important.
[ssc][one_third] ...your content here [/one_third] [one_third] ...your content here [/one_third] [one_third_last] ...your content here [/one_third_last][/ssc]
Here are the available column shortcodes: one_third, two_third, one_half. Use these in the format demonstrated above.
Translating Your Theme with WPML
Basic Setup
Infinity is WPML-compatible, meaning that all text in this theme can be translated to the language of your choice. To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
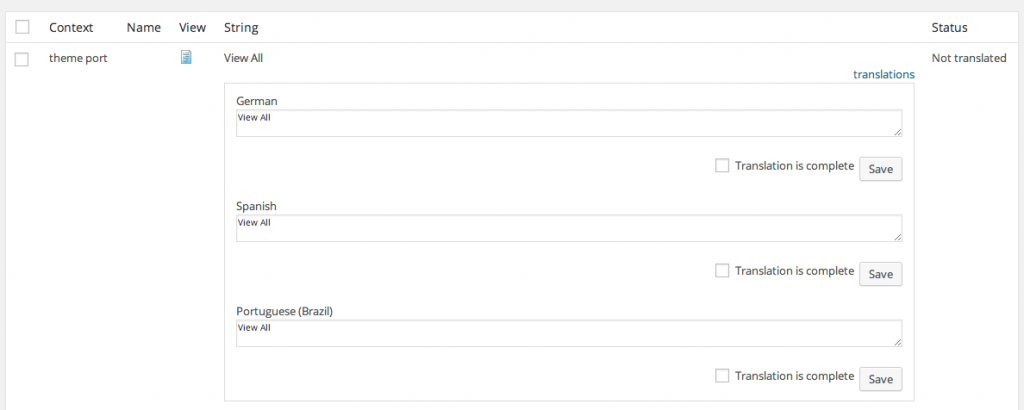
To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.

Translating Projects
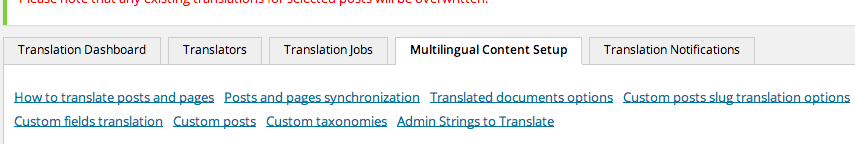
To translate the custom post types and taxonomies (projects and skills), go to WPML -> Translation Management. After, select Multilingual Content Management from the tabs.
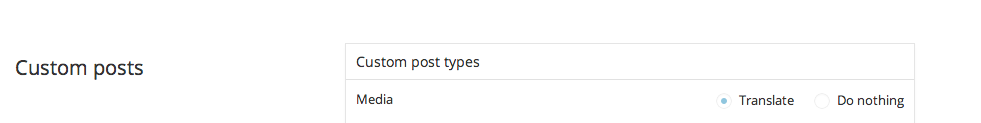
Next, locate the section called Custom Posts (about halfway down). Here you can choose the translations for projects (and their slugs). Below this section, you can see Custom Taxonomies, where you can translate the skills taxonomy.